これが一番簡単!【速度測定有り】ワードプレス初心者には最適!WP Fastest Cache キャッシュ系プラグインの設定

WP Fastest Cacheとは
キャッシュ系のプラグインはいろいろとあります。
一番有名なのは、「wp super cache」ですね。
プラグインのオススメのところにも表示されているので使用されている方も多いのではないでしょうか?
ですが、別のプラグインに変更しようとしたところ「config.php」を書き換えてしまうので、
運用していたホームページが壊れたと何度か報告を受けたことがあります。
著者もいろいろとクライアントさんのサイトに入れた時にスマホ用ページが壊れた経験があり、現在は「wp super cache」はいれていません。
「WP Fastest Cache」の便利なところは初心者の方に使用して頂くときに簡単だということです。
要点を3つにまとめると、
・クリックするだけ
・日本語対応
・キャッシュがすぐ消せる
言葉よりも証拠が必要ですね。
プラグインのインストール
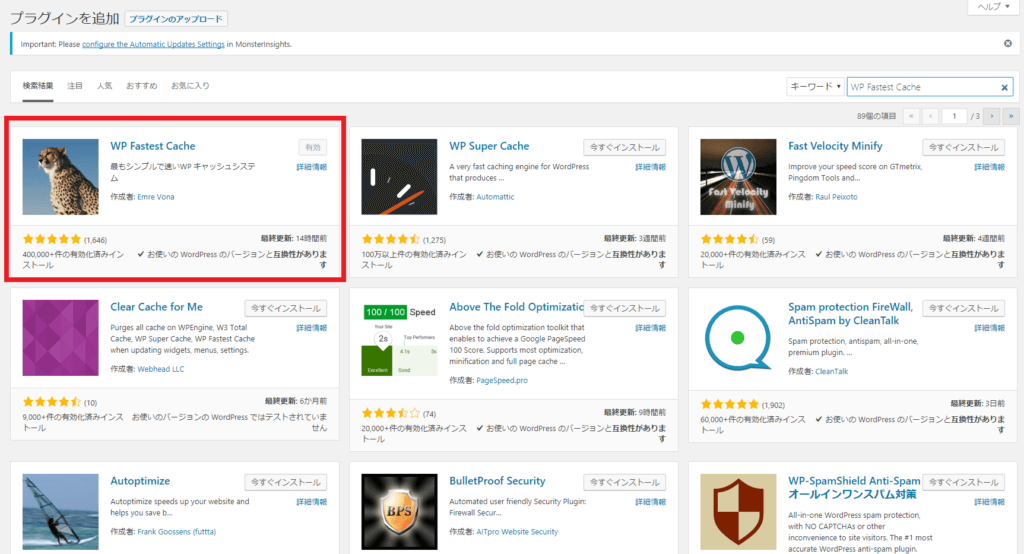
管理画面⇒プラグイン⇒新規追加
右上の検索バーのところに「WP Fastest Cache」と入れると
 虎のアイコンのプラグインが出てきます。
インストール⇒有効化を押します。
管理画面に虎のアイコンが出てくるので、クリックすると、
虎のアイコンのプラグインが出てきます。
インストール⇒有効化を押します。
管理画面に虎のアイコンが出てくるので、クリックすると、
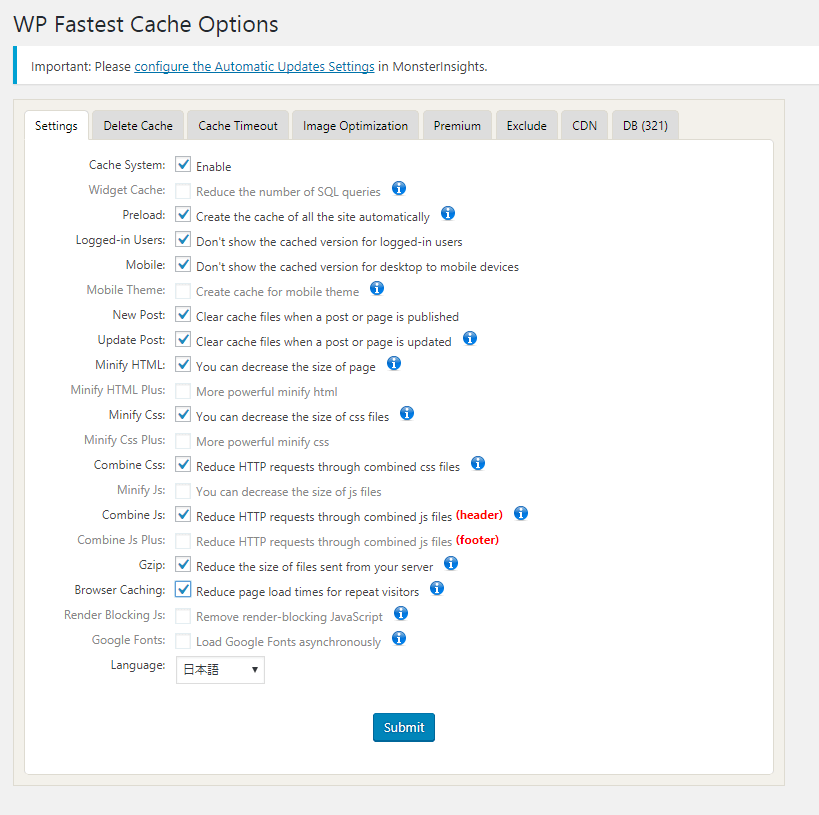
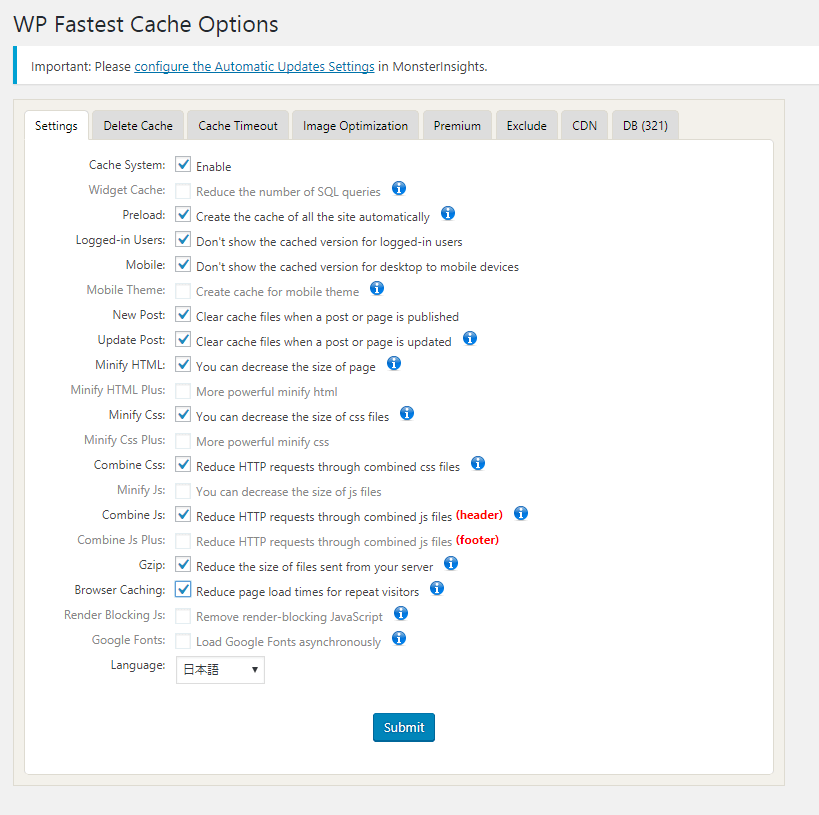
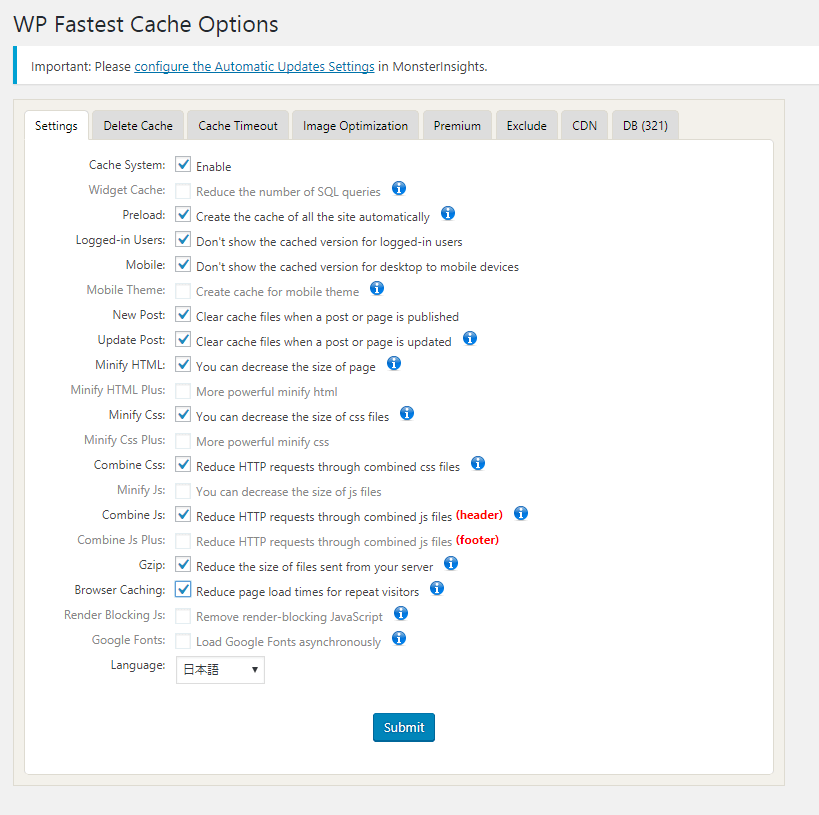
 この画面になると思います。
押せる項目は全てクリックします!
クリックできる箇所を上から順に説明すると
この画面になると思います。
押せる項目は全てクリックします!
クリックできる箇所を上から順に説明すると
キャッシュ・・・有効にする
予荷重 ・・・すべてのサイトのキャッシュを自動的に作成する
ログインユーザー・・・ログインユーザーに対してキャッシュを表示しない
モバイル・・・モバイルユーザーに対してキャッシュを表示しない
新しい投稿・・・投稿またはページが公開されたときにキャッシュファイルをクリアする
更新ポスト・・・投稿またはページが更新されたときにキャッシュファイルをクリアする
HTML の圧縮・・・HTML を圧縮してページサイズを小さくする
CSS の圧縮・・・CSS ファイルを圧縮する
CSS の結合・・・CSS ファイルを結合してHTTPリクエスト数を減らす
JS の結合・・・JavaScript ファイルを結合してHTTPリクエスト数を減らす
Gzip 圧縮・・・サーバーから送信されるファイルをGzip圧縮する
ブラウザキャッシュ・・・ブラウザキャッシュを利用してロード時間を短縮する
全ての項目を見る限り必要なところばかりですね!
今までいろいろな組み合わせをし、この設定をしたのですが、不具合は出ておりません。

 虎のアイコンのプラグインが出てきます。
インストール⇒有効化を押します。
管理画面に虎のアイコンが出てくるので、クリックすると、
虎のアイコンのプラグインが出てきます。
インストール⇒有効化を押します。
管理画面に虎のアイコンが出てくるので、クリックすると、
 この画面になると思います。
押せる項目は全てクリックします!
クリックできる箇所を上から順に説明すると
この画面になると思います。
押せる項目は全てクリックします!
クリックできる箇所を上から順に説明すると

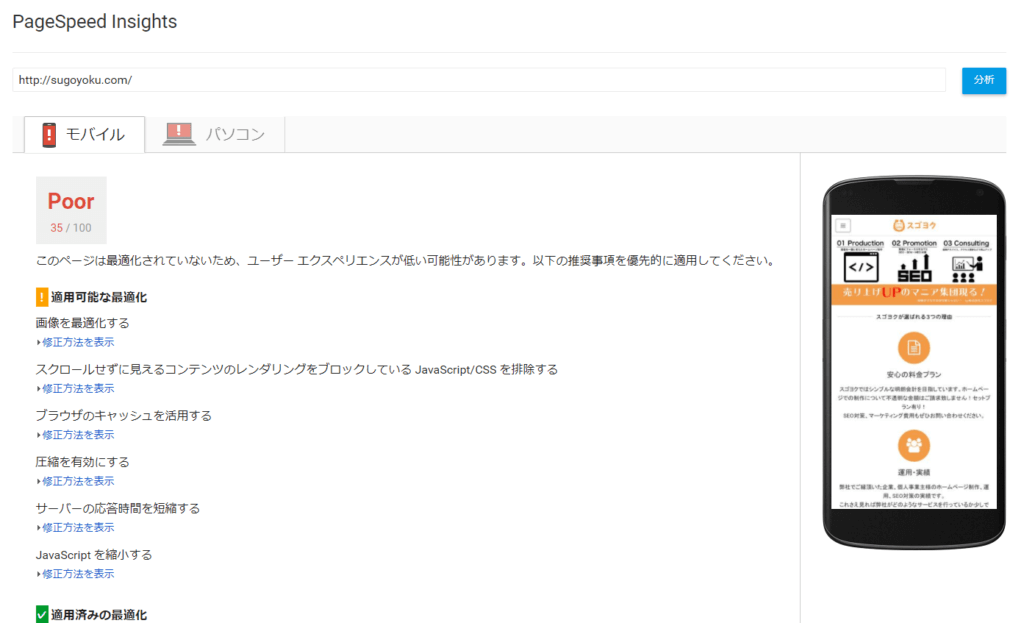
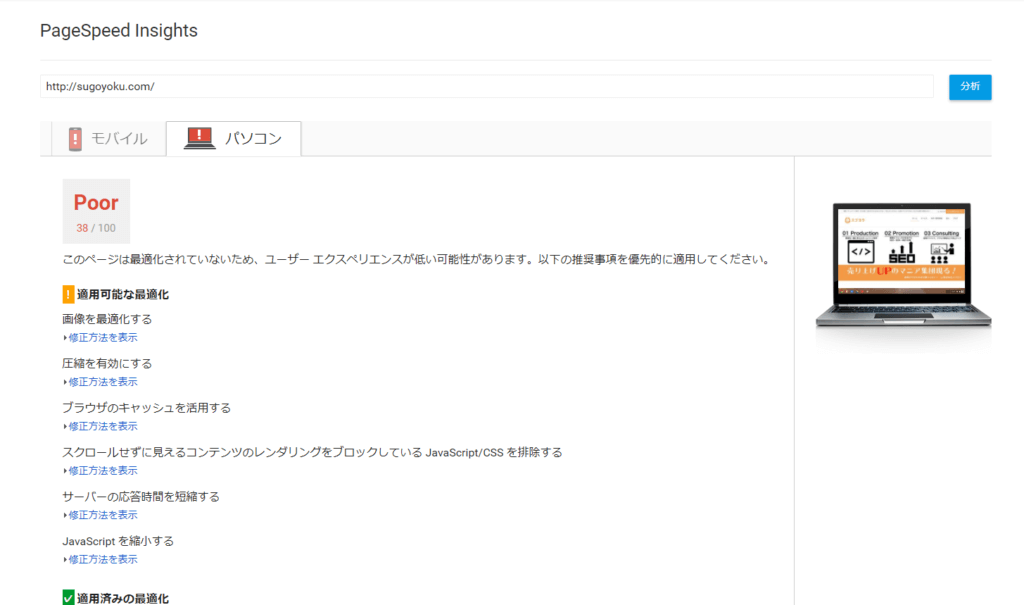
 35から42へ
35から42へ

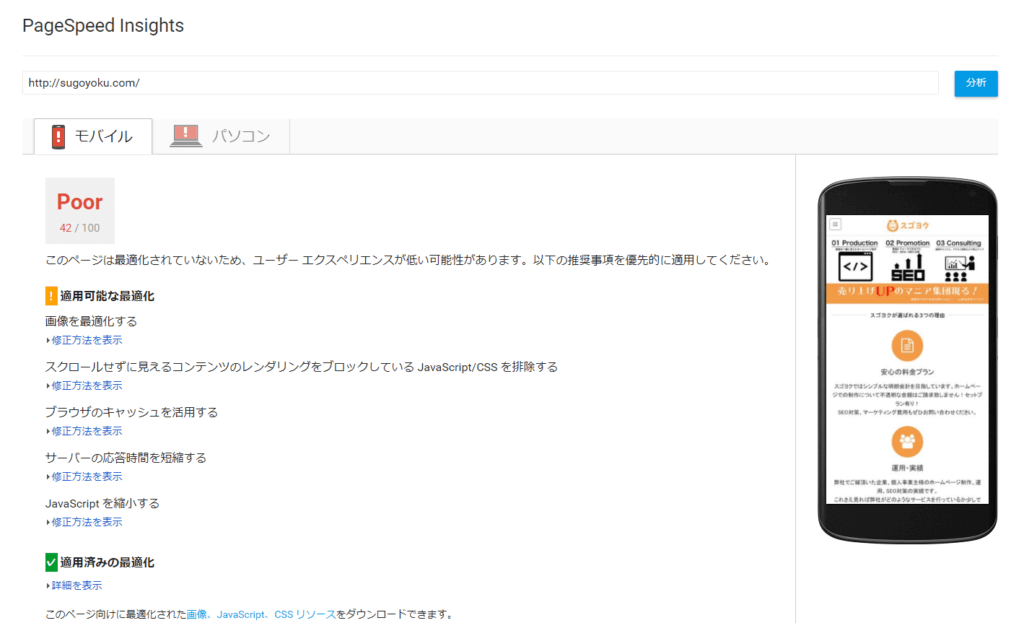
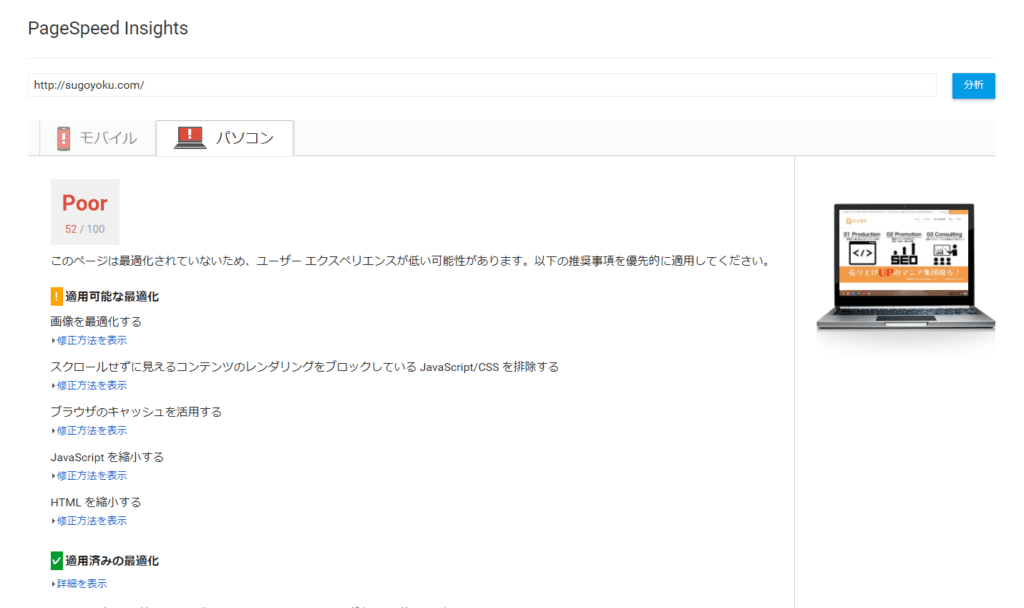
 38から52へ
38から52へ

 42から44へ
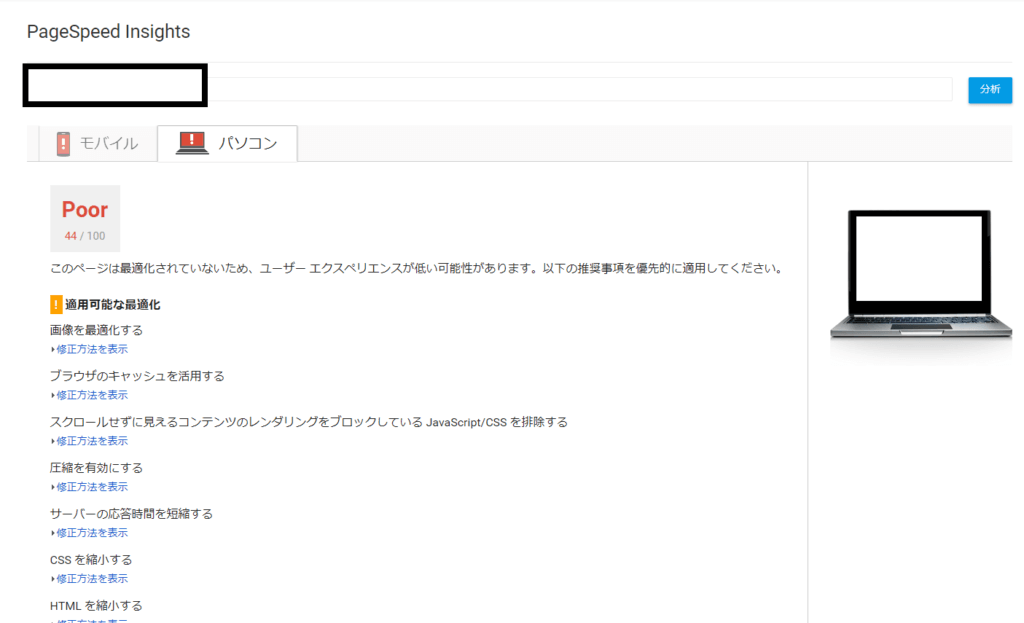
ページスピードで測定をすると10以上増えている時もあれば、少ししか増えていない時もありますが、
結果的に速度は上がるという結論に達しました。
今からでも遅くありません!
まだ入れてないよって方はぜひ「WP Fastest Cache」を入れてみてください。
42から44へ
ページスピードで測定をすると10以上増えている時もあれば、少ししか増えていない時もありますが、
結果的に速度は上がるという結論に達しました。
今からでも遅くありません!
まだ入れてないよって方はぜひ「WP Fastest Cache」を入れてみてください。














