はじめに
福岡のホームページ制作・SEO対策の株式会社スゴヨクです。
コード内の「空白」と「改行」の扱いに関して指定を行うことができるCSSのwhite-spaceプロパティについて、詳しい説明と使い方をまとめます。white-spaceプロパティを使いこなすことができれば、より複雑なデザインを実装することができるようになると思われます。
そもそもwhite-spasceプロパティとは?
ホワイトスペースとは?
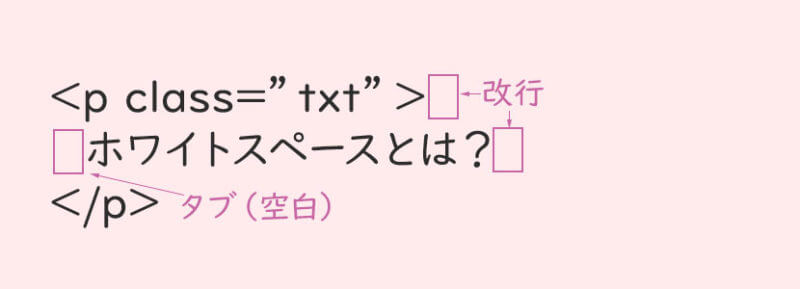
そもそもホワイトスペースとは、テキスト内のスペース・タブ・改行(キャリッジリターンや行送り)を表す文字列のことです。視認性を上げるためにコードを整形する目的で使用されます。

すなわちCSSのwhite-spaceプロパティを指定することによって、HTMLコード内のスペース・タブ・改行をブラウザでどのように表示させるかをカスタマイズすることができます。
具体的には自動改行を行うか、複数の空白をまとめて一つの空白として扱うか、改行を空白に置き換えるかなどを指定可能です。
→「疑似要素内での改行」についてはこちらからwhite-spasceの値と使い方
normal(初期値)
初期値であるwhite-space:normal;を指定した場合は以下のように挙動になります。
・連続した複数の改行や半角スペースは1つの空白として処理される
・要素のボックスの右端で自動改行(行の折り返し)を行う
・文末にホワイトスペースがあっても基本的に無視される
→「ボックスモデル」についてはこちらから
nowrap
white-space: nowrap;を指定した場合には、要素のボックスの右端で自動改行を行わないという挙動になります。具体的には以下の通りです。
・連続した複数の改行や半角スペースは1つの空白として処理される
・<br>を使わない限り、行の折り返し(改行)は行われない
・文末にホワイトスペースがあっても基本的に無視される
pre-line
white-space: nowrap;を指定した場合には、コード内の改行がそのまま反映されるようになります。すなわち、以下のような挙動を行います。
・連続した複数の改行や半角スペースは1つの空白として処理される
・コード内にある改行がブラウザ上にそのまま反映される
pre
white-space: pre;を指定した場合には、コード内の改行および空白がそのまま反映されるようになります。すなわち、以下のような挙動を行います。
・コード内にある改行や空白がブラウザ上にそのまま反映される
・要素のボックスの右端で自動改行は行われない
pre-wrap
white-space: pre-wrap;を指定した場合には以下のように挙動になります
・コード内にある改行や空白がブラウザ上にそのまま反映される
・要素のボックスの右端で自動改行(行の折り返し)を行う
おわりに
自分の思うままに改行や空白を扱うことのできるwhite-spaceプロパティを、ぜひ活用してみてください。
コード内の改行や空白の扱いに困っている方、勉強中の方の参考になれば幸いです。





