はじめに
福岡のホームページ制作・SEO対策の株式会社スゴヨクです。
CSSで文字を縦書きにする方法はいくつかありますが、思うような表示にならずに困ってしまうことが多々ありませんか?
今回はwriting-modeプロパティを用いて縦書きにした際に、文字が中央揃えにならずガタガタしてしまったときの解決策について解説します。
→「改行・空白文字を制御するwhite-spaceプロパティ」はこちらから【writing-mode: vertical-rl;】で簡単に縦書きに!
と思ったら文字が中央揃えにならずガタガタ……
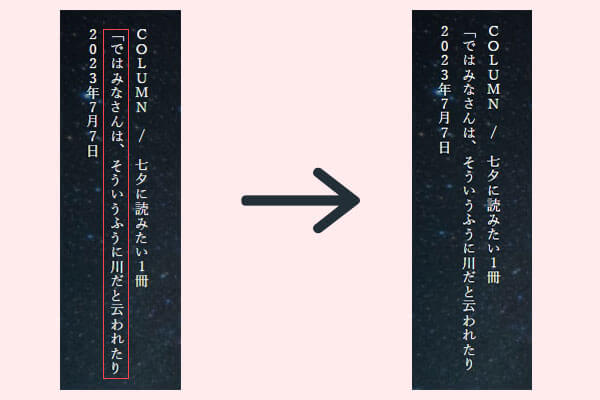
writing-mode: vertical-rl;を設定するあっという間に縦書きにすることができますが、フォントによっては下図のように文字がガタついて表示されてしまいます。
よく見ると文字が中央に揃わず左に寄ってしまっています。

font-feature-settingsプロパティを「initial」に設定しましょう。
「font-feature-settings」とはOpenTypeフォントの特性を制御するためのプロパティで、カーニング(文字詰め)の設定を行うことができます。
縦書きの文字がガタついてしまうのは、このfont-feature-settingsプロパティの設定によって文字が左に詰められて表示されているからだと考えられます。
日本語の表記では文字の横幅がそれぞれ異なる漢字・ひらがな・カタカナが組み合わされているため、左に詰められてしまうとガタガタとした表示になってしまうのです。

これを解決するためには【font-fauture-settings:initial;】、すなわち初期値に戻す設定を行いましょう。これだけで文字のガタガタを簡単に解消することができます。
おまけ
横文字も縦向きにしたい!
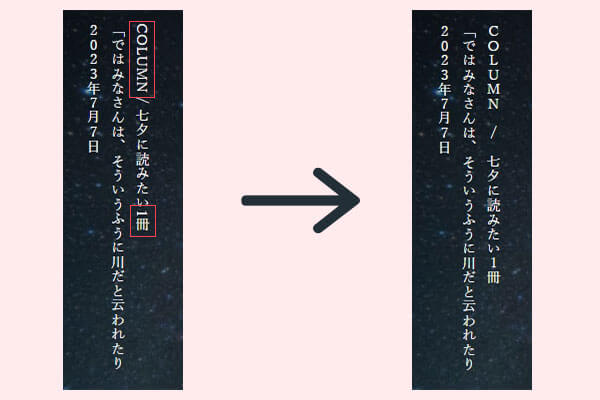
ローマ字や半角の数字をwriting-modeで縦書きにすると、縦書きというよりも90度傾けたような表示になるのではないでしょうか。
このままでよい場合もあると思いますが、これを一文字ずつ縦向きにしたいという場合には text-orientationのプロパティを設定しましょう。
text-orientationプロパティは行内のテキストの向きを設定することができ、writing-modeがhorizontal-tb以外の場合(すなわち縦書きのとき)のみ使用可能です。

【text-orientation: upright;】を設定することで、横書き用の文字を縦書き用の字形と同様に自然に立てて配置することができます。
おわりに
writing-mode: vertical-rl;
text-orientation: upright;
font-feature-settings: initial;
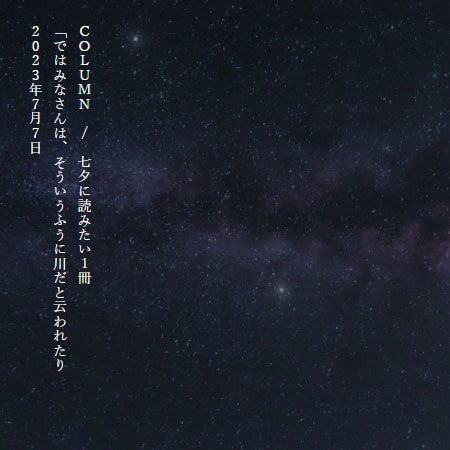
……の3つのCSSプロパティを活用することで、整った縦書き表示を実装することができます。

勉強中の方、HTML・CSS駆け出しの方の参考にしていただけたら幸いです。





