はじめに
福岡のホームページ制作・SEO対策の株式会社スゴヨクです。
CSSの基礎的な知識として、displayプロパティのblock・inline・inline-blockの違いと使い分けについて解説します。
初めのころはあやふやにしてしまいがちですが、「要素の高さや配置を調節できない」・「marginやpaddingが思うように効かない」といった問題にぶつかってしまうと思われます。コーディングの際には必須の知識ですので、しっかり理解を深めて使い分けていきましょう。
HTML要素の表示形式
そもそも
HTMLの要素とは、一般的に一組のタグの初めから終わりまでを指します。
一組のタグの初めから終わりまで
この要素がいくつも組み合わさることで一つのHTMLが構成されています。そして、これらの要素は「ボックスモデル」という概念に基づいたものでもあります。
→「ボックスモデル」についてはこちらからブロック要素(ブロックレベル要素)とインライン要素
HTMLの要素にはそれぞれに「表示形式」が設定されています。これを設定することができるのがCSSの「displayプロパティ」です。
このdisplayプロパティの値には様々な種類がありますが、そのなかでもよく見られるのが「inline」と「block」です。
「display: block;」であるものがブロック要素(ブロックレベル要素)、「display: inline;」であるものがインライン要素と呼ばれています。
また、「display: inline-block;」は、ブロック要素(ブロックレベル要素)とインライン要素のいいとこどりをしたもので、そのままインラインブロック要素ということになります。
displayプロパティの初期値
おもなHTML要素の表示形式の初期値はblockかinlineであることがほとんどです。
【block】
div・p・h1やh2などの見出しタグ・header・footer・section
【inline】
a・span・img・iframe・video
それぞれの特徴と使い分けポイント
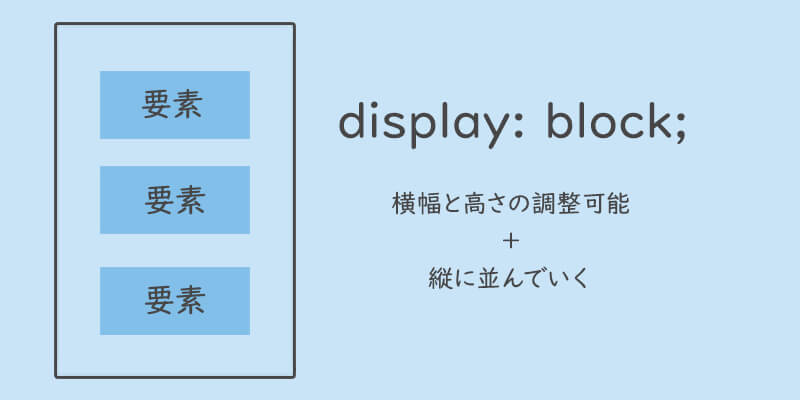
display: block;
ブロック要素(ブロック要素)はその名の通り、ブロック=ひとかたまりの要素という意味です。コンテンツ・情報のかたまりというイメージです。
ブロック要素には以下のような特徴があります。
・横幅(width)は指定がなければ親要素の100%
・高さ(height)の指定が可能
・余白(margin・padding)の指定が自由に可能
・要素の前後には改行が入り、縦に並んでいく

display: inline;
インライン要素は、主に文章などのブロック要素のなかで利用することが想定されています。例えばpタグで囲まれた文章の強調したい部分だけをspanタグで囲むといったように使います。そのため、以下のような特徴があります。
・横幅(width)と高さ(height)の指定ができない
・余白(margin・padding)の指定は左右のみ自由に可能
・要素の前後には改行が入らず、横に並んでいく

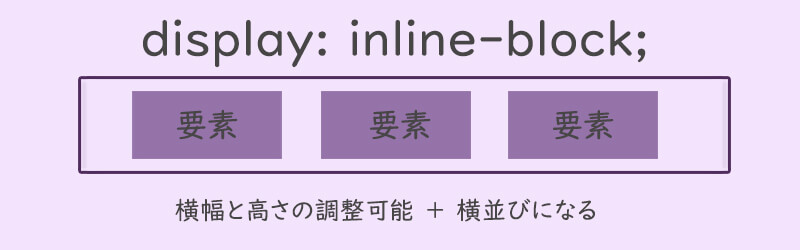
display: inline-block;
インラインブロック要素は上記の2つの間をとったもので、要素の性質はブロック的、並び方はインライン的になっています。
ざっくりいうと、要素を横並びにしたい+コンテンツの大きさや余白の調整をしたいときにはinline-blockを指定するとよいということになります。
・横幅(width)と高さ(height)の指定が可能
・余白(margin・padding)の指定が自由に可能
・要素の前後には改行が入らず、横に並んでいく

おわりに
ブロック要素とインライン要素にはそれぞれに性質があり、これによってできること・できないことがあります。
CSSの指定が思うように効かないときには、この表示形式(displayプロパティ)の値を確認してみるとよいかもしれません。
displayプロパティのblock・inline・inline-blockの違いと使い分けに困っている方、勉強中の方の参考になれば幸いです。





