今回は、CSSの「outline」をご紹介していきたいと思います。
様々な参考書などでは「border」の説明は書いてあっても「outline」の記載は見たことがないですね。
「outline」を使うことで、「border」では
出来なかったことも そちらも合わせてご説明していきたいと思います。
outlineプロパティについて
「outiline」プロパティ一覧は以下です。
| outline-style | 初期値 none、solid、dushoed…etc |
| outline-color | 色変更のプロパティ |
| outline-width | 線の幅を指定するプロパティ |
| outline-offset | 外側に離す距離を指定するプロパティ |
outlineとborderの違いについて
「outline」と「border」の一番の違いは レイアウトを崩さないということです。
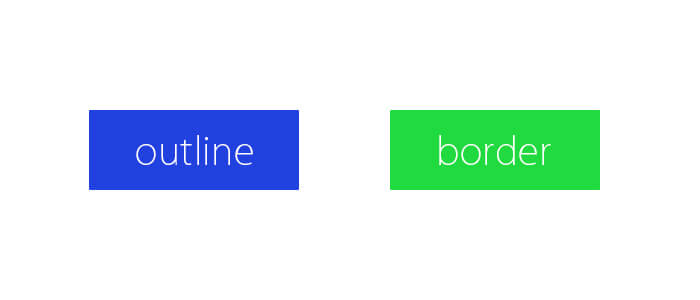
以下のコンテンツがあったとします。

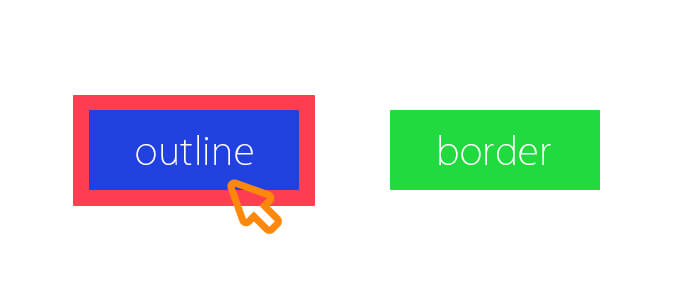
「outline」の方にhoverをすると以下のようになります。

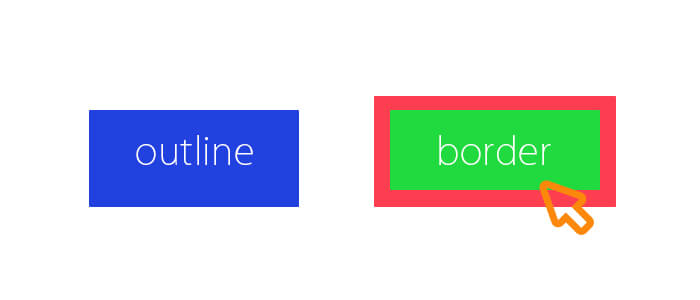
「border」の方にhoverすると以下のようになります

これでわかっていただけましたでしょうか?
「border」の方をhoverすると隣にあるコンテンツもその分間延びしますが
「outline」の方は他のコンテンツに影響を与えずに済みます。
outlineは上下左右でしか変更できない
「border」はborder-colorやborder-styleは上下左右別々にCSSを反映することができますが
「outline」だと上下左右同じCSSしかあてることができません。
いかがでしたでしょうか?
今回は「outline」の特徴と「border」の違いについてご説明させて頂きました。
また何かございましたらご紹介しますね。
ご清覧くださいありがとうございました。





