初めに
マークアップをきちんと行えばユーザーに対してよくあるご質問のページ内容を FAQページに入らずに検索結果で表示させることができます。 ユーザーに対しては、ものすごよく使い勝手の良い形となるので、 お時間があるかたは設定を行ったほうがいいと思います。 フロントエンドで開発を行っている方ならすぐに実践できると思うので、 試してみてください!! グーグルのガイドラインもあるので、そちらを見ながら行うのもいいですね。 グーグルのガイドラインQ&Aページはこちらデモ
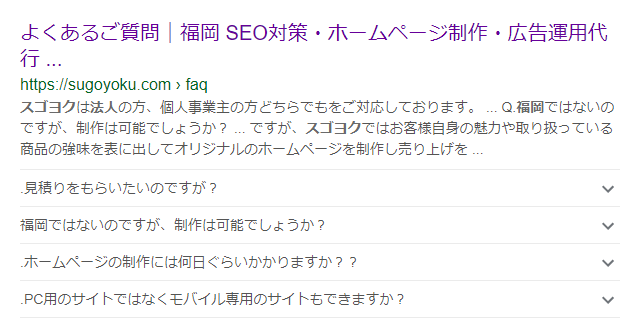
言葉では伝わりにくいので、下の画像を見てください。 これがこのように展開します
↓↓↓↓↓↓↓↓↓↓↓↓
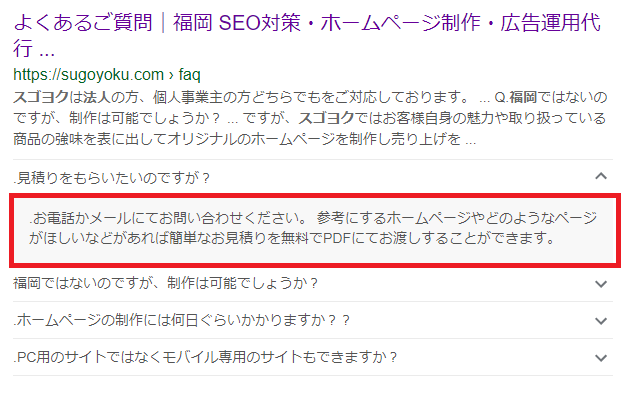
これがこのように展開します
↓↓↓↓↓↓↓↓↓↓↓↓
 SEOの観点から考えるとページの中に入ってほしいとは思いますが、
裏を返せば、ここで一度問題が解決すれば、中に入り他の質問も見てくれると思います。
まあ初めの一歩ですね。
検索結果で場所を多くとるのはやはり目立ちますからね!
SEOの観点から考えるとページの中に入ってほしいとは思いますが、
裏を返せば、ここで一度問題が解決すれば、中に入り他の質問も見てくれると思います。
まあ初めの一歩ですね。
検索結果で場所を多くとるのはやはり目立ちますからね!
方法
それではやり方を説明します。 scriptタグで囲んでtypeをapplication/ld+jsonにします。 header又はfooterで読ませてください。 ワードプレスのFAQページにのみ対応させる。JSON-LDの場合
上記をコピペし好きに変更してください。
ワードプレス以外の人はHTML内で書けばいいので、
この2つを削除してください。
microdataで行う場合
グーグルのガイドラインから参照How many ounces are there in a pound?
52I have taken up a new interest in baking and keep running across directions in ounces and pounds. I have to translate between them and was wondering how many ounces are in a pound?askedNew Baking User3 answers26 votes42Are you looking for ounces or fluid ounces? If you are looking for fluid ounces there are 15.34 fluid ounces in a pound of water.Answer LinkansweredAnotherUser0I can't remember exactly, but I think 18 ounces in a lb. You might want to double check that.Answer LinkansweredConfusedUser





