alt属性とは
画像のalt属性は画像の読み込みが出来ない場合(電波状況やブラウザの問題など)や読み上げのするブラウザの場合に 読み込み、音声で出力をしてくれることになります。 簡単に言えば画像の説明なので意味のない語句を入れるのはダメです! グーグルの画像検索でもalt属性のワードは引っかかるので、きちんと入れましょう!制作の現場では
HTMLでホームページを制作していると画像を出力するためにというコードを書いていきます。 そのimg要素の中の
alt属性を追加した書き方をしていきます。
HTMLで画像にalt属性を入れる場合
HTMLの時は該当ファイルに手作業で一つずつ入れる必要があります。 例えば下のロゴを入れるとすると、
という風に記述をしていく必要があります。 この画像の場合は

このように分かりやすい文章が望ましいですね!
ワードプレスで画像にalt属性を入れる場合
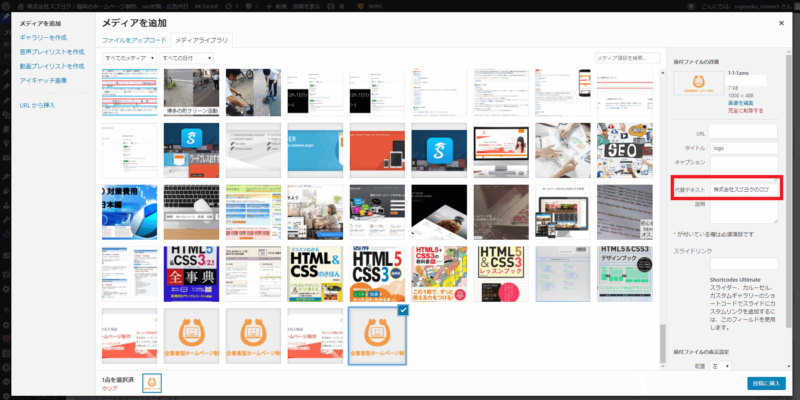
現在ではブログや企業のホームページはワードプレスで運用されていることが多いです。 ワードプレスで記述をする場合は簡単です。 メディアを追加の右側に代替テキストの項目があります。
その中に記述をして「投稿に挿入」を押せば完了です!
モードをビジュアルからテキストに変更すればalt属性の部分に直で打ち込みができます。
ワードプレスで入れたい時は簡単ですね!
メディアを追加の右側に代替テキストの項目があります。
その中に記述をして「投稿に挿入」を押せば完了です!
モードをビジュアルからテキストに変更すればalt属性の部分に直で打ち込みができます。
ワードプレスで入れたい時は簡単ですね!





