はじめに
福岡のホームページ制作・SEO対策の株式会社スゴヨクです。
CSSの「mix-blend-mode:differnce;」を用いた背景と文字の色の反転について解説します。背景の色や画像によって文字の色を部分的に変更させたいときにとても便利です。仕組みがわかれば簡単に扱えますので、なるべくわかりやすくお伝えできればと思います。
→「【LINE URLスキーム】ラインアプリを起動させて、デフォルトのテキストメッセージを送信してもらいたい!」はこちらから
CSSの「mix-blend-mode」プロパティ
そもそも「mix-blend-mode」とは?
CSSの「mix-blend-mode」プロパティは、子要素の中身・背景とその親要素の中身・背景の色をどのように混合(ブレンド)させるかを設定することができます。
・normal:初期値。背景色をブレンドしない。
・multiply: 絵の具を混ぜた合わせたような色合いに変化する。
・screen:スクリーンを重ねたような(光の三原色のイメージ)色合いに変化する。
……などなど、さまざまな値によるブレンドが用意されています。
「mix-blend-mode: differnce;」について
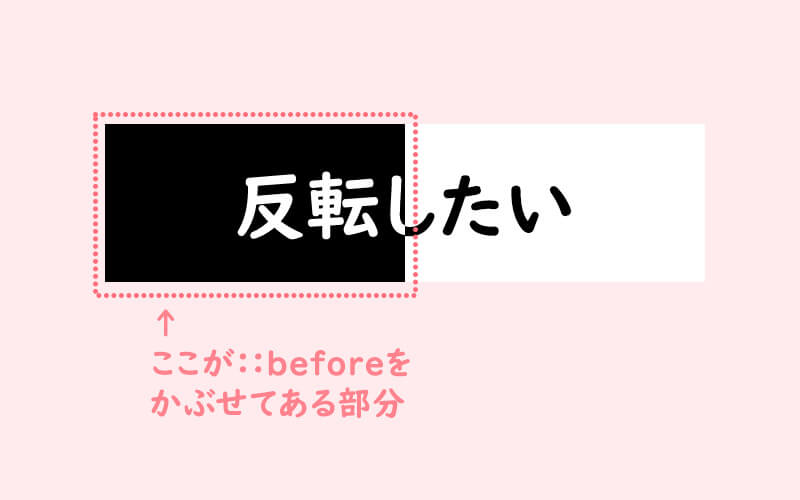
背景色と文字の色を反転させるには、「mix-blend-mode: differnce;」を使うと簡単です。「mix-blend-mode:differnce;」は、親要素と子要素に指定されているR・G・Bのそれぞれの値の差の絶対値をとります。値の差の絶対値???となるかもしれませんが、カラーコードではなくRGB値で理解するとわかりやすいです。具体的に白と黒の反転でご説明します。
HTML
CSS反転したい
.hanten {
background: rgb(255, 255, 255); //白背景
color: rgb(0, 0, 0); //黒文字
position: relative;
}
.hanten::before {
content: '';
top: 0;
left: 0;
position: absolute;
mix-blend-mode: difference; //子要素に設定する
background: rgb(255, 255,255); //ここは白なのが大事!
width: 50%;
height: 100%;
}

「値の差の絶対値」ということで、親要素のbackground: rgb(255, 255, 255);から子要素のbackground: rgb(255, 255,255);の値を引き算してみましょう。255-255=0となるため、子要素が重なっている部分のbackgroundはrgb(0, 0, 0)ということになります。
つづいて、親要素のcolor: rgb(0, 0, 0);から子要素のbackground: rgb(255, 255, 255);の値を引き算すると、0-255=-255になります。マイナス……!?と思いきや絶対値をとるので、子要素が重なっている部分のcolorはrgb(255, 255, 255)ということになります。
大事なポイント
「mix-blend-mode: differnce;」とbackground: rgb(255, 255, 255)のセット
「mix-blend-mode: differnce;」は「値の差の絶対値」を使用するため、rgb(0, 0, 0)の黒ではなくrgb(255, 255, 255)の白を活用する必要があります。この白背景の子要素が、親要素の色を指定された部分に重なったときに「mix-blend-mode: differnce;」による色の反転が発動するイメージです。
おわりに
背景と文字の色を反転させたい!という方、「mix-blend-mode:differnce;」がうまく効かない……という方に参考にしていただけたら嬉しいです。





