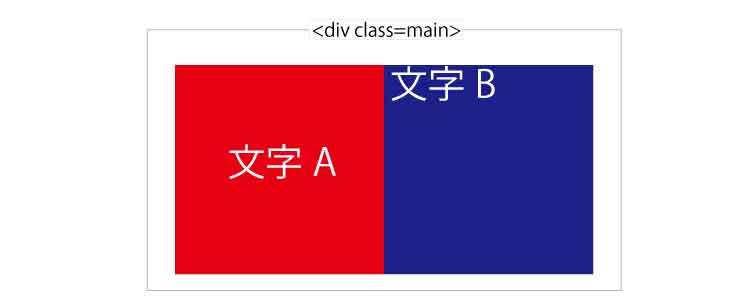
福岡のホームページ、SEO対策の株式会社スゴヨクです。 今回は少し考えたfloat後のdiv要素のテキストを下揃えにする方法の忘備録になります。 floatでまずは横に並べますね。

その後に

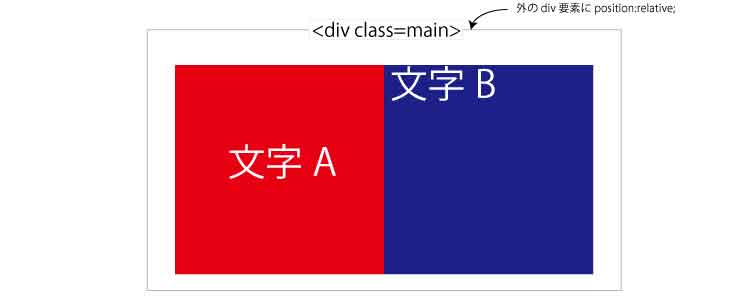
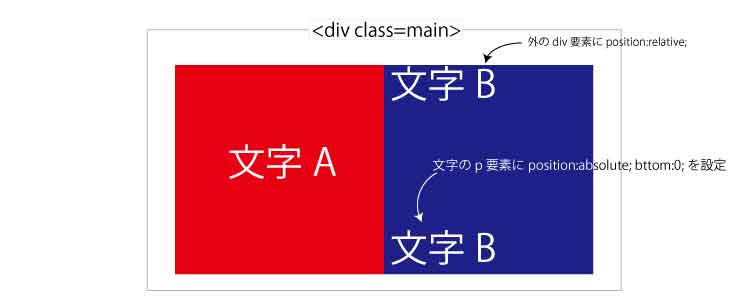
外にmainの要素にposition:relative;をかけます。 position:relative;で相対位置を決めます。 次に絶対位置として position:absolute;とbottom:0;で位置を決めていきます。

HTML
CSS文字A文字B
.main {
width:100%;
margin:0 auto;
position:relative;
}
.red,.blue{
float:left;
}
.blue p {
position:absolute;
bottom:0;
}
これでfloat後のテキストを下に揃えることができます。 レスポンシブで可変についてくるようにするには、今のところこのやり方しか思いついていません。 勉強中の方やこれ以外にもあって知ってるよというかたは是非お教えください。





