はじめに
福岡のホームページ制作・SEO対策の株式会社スゴヨクです。
WEBサイトを制作するにあたって、HTMLおよびCSSの知識は必須のものですが、さらにWEBの特性を生かした表現を行うにはJavaScriptによる動きを取り入れることが欠かせません。
JavaScriptの基礎的な知識から、WEBサイトを制作する際に多用する動きまで順を追ってなるべくわかりやすく、なるべく丁寧に解説していきたいと思います。
(この記事はすでにHTML・CSSの知識があって、そこにJavaScriptを加えたいなという方向けのものです。)
基礎のき
JavaScriptの記述方法
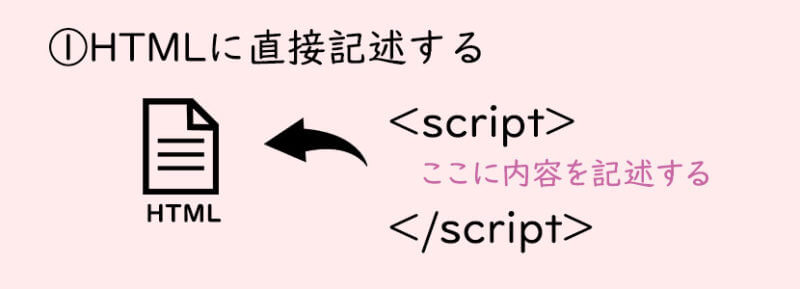
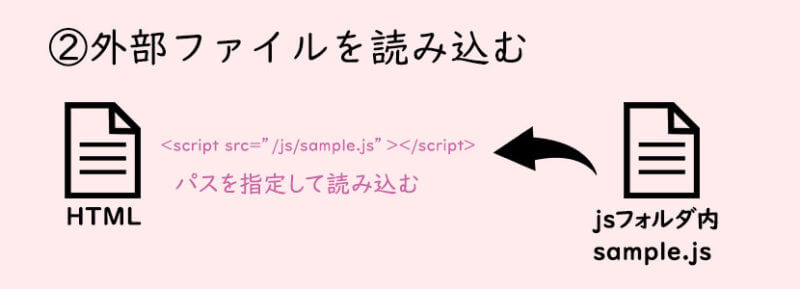
WEBサイト上でJavaScriptの動きを使うにはスクリプトタグを使ってHTMLに直接記述するか、jsファイルを外部から読み込む必要があります。CSSがインライン・スタイルタグ・外部ファイルに記述可能なのと同じような感覚です。


JavaScriptの記述場所
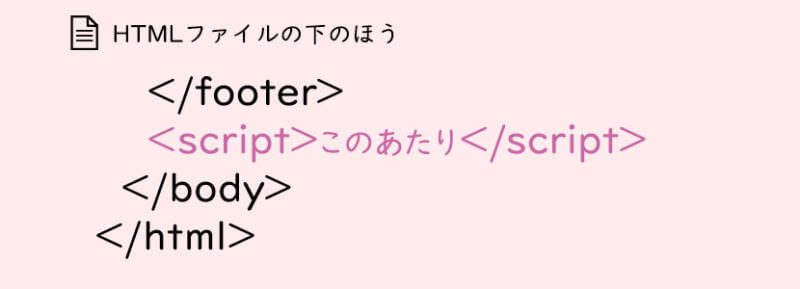
Javascriptを記述するためのスクリプトタグは、HTML上のどこにでも置くことができますが、bodyタグの一番下に置かれることが多いです。これはスクリプトタグに直接記述する場合も外部ファイルを読み込む場合も同じで、JavaScriptの読み込みには時間がかかってしまうため、なるべく後回しで読み込むほうがページの表示速度を上げることができるからです。
逆に言えば、ページを表示する際に動いている必要があるものは、headタグ内に記述しなければ思うように制御できないことがあります。

基礎のそ
JavaScriptを動かしてみる
Javascriptの動きを確認するには「console.log」や「alert」のメソッドを使用するのが簡単です。
「console.log」はデベロッパーツールなどのコンソール上に内容を書き出すことができ、「alert」は画面の上部にポップアップで内容を表示することができます。
これらは、自分の記述したJavascriptがうまく動作しないときや、エラーの原因がわからないときに、どこまで思うように制御できているかを確認するのにも有効です。そもそもJavaScriptを読み込むことができているかという確認も忘れないようにしましょう。
おわりに
JavaScriptは基礎的な記述方法や手順をある程度理解できれば、あとはその知識を使いまわしたり組み合わせたりすることで大抵のことができるようになります。
また、基礎的な知識を身に着けるとともにエラーの対処にも慣れていく必要があります。困ったときにはまず「console.log」や「alert」を使って中でなにが起こっているかを書き出してみましょう。
勉強中の方、JavaScript駆け出しの方の参考にしていただけたら幸いです。





