今回は、CSSの「box-sizing」についてご紹介していきたいと思います。
「box-sizing」
box-sizingとは
box-sizingは、widthとheightにpaddingやborderのサイズを含めるかどうかを決めれるプロパティです。
指定できる値は以下の通りです。
| 値 | 指定内容 |
| content-box(初期値) | widthとheightにpaddingとborderのサイズを含まない |
| border-box | widthとheightにpaddingとborderのサイズを含む |
| inherit | 親要素の指定を引き継ぐ |
box-sizingを指定していない初期値では
content-boxが設定されているのでwidthとheightにpaddingやborderのサイズは含まれません。
一方で、box-sizingにborder-boxを指定することにより、widthとheightにpaddingやborderが含まれます。
ここまで読んでいただいた方たちは、なんとなくbox-sizingについて理解できたかもと思われているかもしれませんが
box-sizingをきちんと理解するには、ボックスモデルの概念を学ぶ必要があります。
ボックスモデルとは
box-sizingをきちんと理解するためには、ボックスモデルの概念を知る必要があります。ボックスモデルとは、「HTMLにおけるすべてのコンテンツは四角い箱の中にある」というこです。
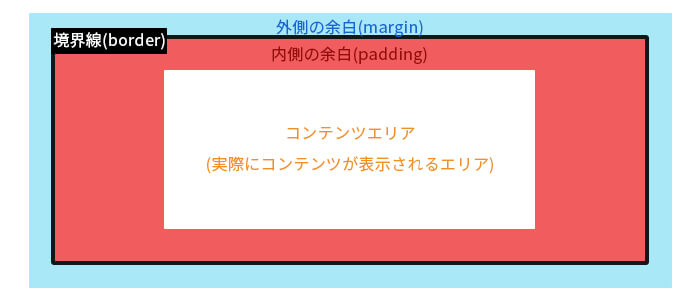
下記の図を見て下さい。
 HTMLは4つの領域から成っています。
・外側の余白(margin)
・境界線(border)
・内側に余白(padding)
・コンテンツエリア
HTMLは4つの領域から成っています。
・外側の余白(margin)
・境界線(border)
・内側に余白(padding)
・コンテンツエリア4つの領域の中でmarginはbox-sizingに関係はしないので今回は説明は省略しますが
marginを理解することで、HTMLの理解が一層深まるので是非、学んでいただきたいと思います。
ボックスモデルを使って説明
では、ボックスモデルを使ってbox-sizingについて説明していきます
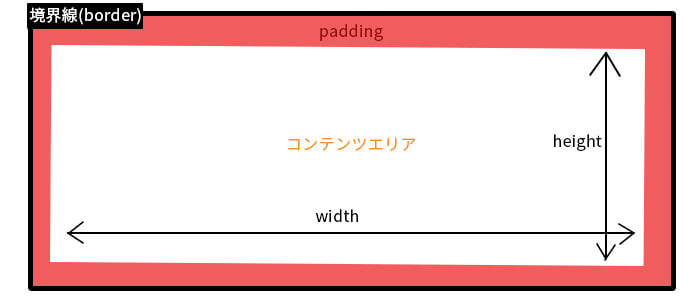
box-sizingがcontent-boxの時は、paddingやborderはwidthとheightには含まれません。
以下に図を載せています。

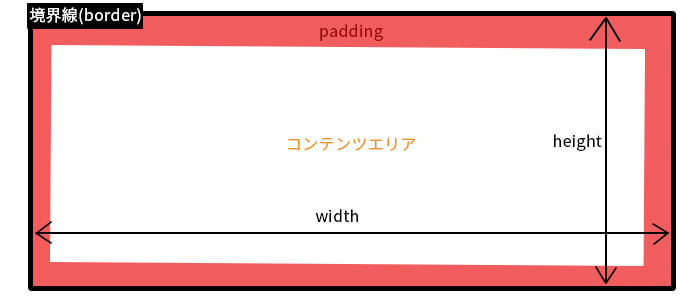
box-sizingがborder-boxの時は、paddingやborderはwidthとheightに含まれます。 以下に図を載せています。

コンテンツのwidthとheightの中に、paddingやborderが含まれます。

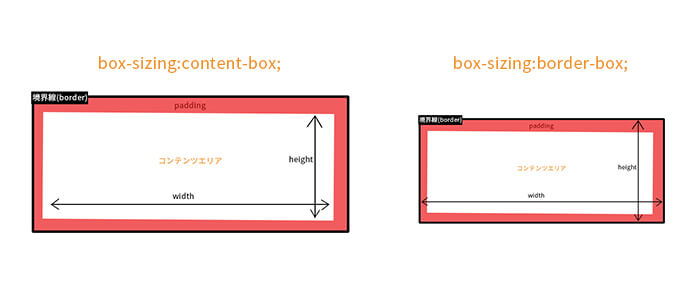
上記のように、同じwidthとheightだとしても
borderとpaddingの分、border-boxの方が小さくみえます。
今回は、box-sizingについてご紹介しました。
是非、サイト制作の際に使用してもらい
box-sizingやボックスモデルについて、理解を深めてもらえたら嬉しいです。
ご清覧くださいありがとうございました。





