今回は、CSSの「border」についてご紹介していきたいと思います。
borderとは
borderは、HTMLの要素に対して枠線を指定するプロパティです。borderでは、枠線の色、太さ、種類を指定することができます。
指定できる値は以下の通りです。
| 項目 | 値 |
| 色 | redやblueなどの色指定、#000000のような16進数指定 |
| 太さ | pxや%で指定、thin,thickなどのキーワード指定 |
| 種類 | solid(1本線)、double(2本線)、dotted(点線)、dashed(破線)などで指定 |
【CSS】見出しに赤線を引く
div{
border: red;
}
上記の指定をしたものが以下の画像です。

borderプロパティは上辺や左辺や下辺などの一辺だけの指定をすることもできます。
先程のhtmlとcssを使いご説明していきます。
【CSS】見出しに赤線を引く
div{
border-bottom: red;
}
上記の指定をしたものは下の画像です。

上記では、border-bottomを指定しましたが、border-topやborder-left等の指定をすることで
任意の場所に枠線を引くことができます。
borderプロパティの枠線に色・種類・太さ
ここでは、上でご説明したborderプロパティに種類を太さの値も入れていきます。
htmlは上で使用したものと同様の物を使用します。【HTML】
【CSS】見出しに赤線を引く
div{
border: red solid 10px;
}
上記のものが以下の画像です。

以上でborderプロパティはマスターできます。
これで終わりではないです。
borderプロパティには、角を丸くすることができます、border-radiusができます。
border-radiusの使い方
ここでは、border-radiusについてをご説明していきます。
border-radiusは、pxや%で指定することができます。
以下でhtml・cssと画像を使い、ご説明します。
【HTML】【CSS】見出しに赤線を引く
div{
width: 600px;
heigth: 100px;
border: red solid 10px;
border-radius: 10px;
}
上記のhtml・cssは以下の画像のようになります。

さらに、以下のような指定をしてあげることで
綺麗な丸の図形を作ることもできます。
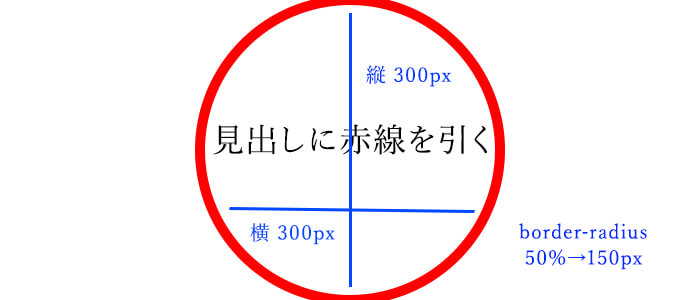
【CSS】見出しに赤線を引く
div{
width: 300px;
heigth: 300px;
border: red solid 10px;
border-radius: 50%;
}

「border-radius:50%;」とは、半分ということですので
今回のケースでご説明すると、300pxの半分の150pxということにになります。
今回は、borderとborder-radiusについてご説明しました。
borderプロパティは、web制作時に使用することも度々ございますので
これを機にマスターしてみてください。





