WEBで使うフォントとは?デバイスフォント・WEBフォントの違い
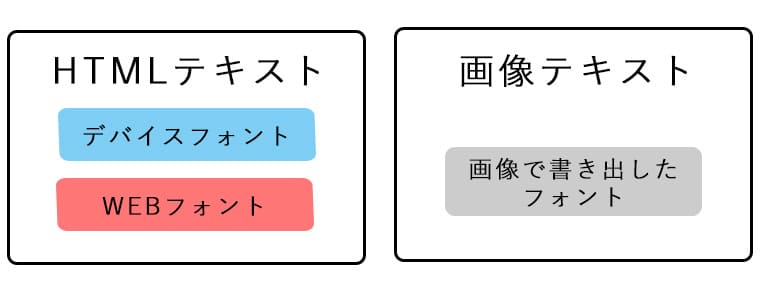
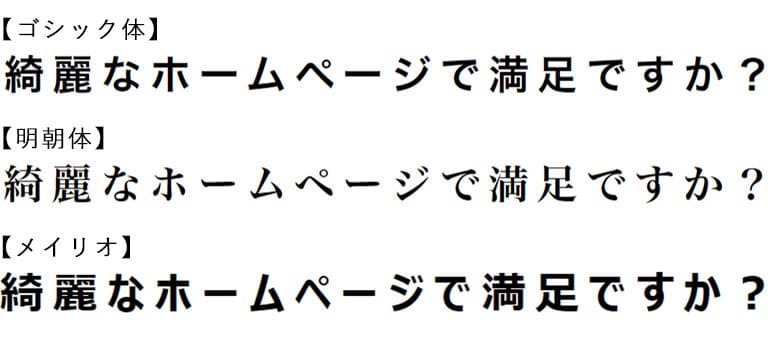
福岡のホームページ制作・SEO対策の株式会社スゴヨクです。 WEBで使うフォントは、クライアントやデザイナーとの打ち合わせには必要不可欠です。 私は、おしゃれなHP作成を優先させるが余り、フォント選びに苦労した経験があります(^^;) そんなフォントを概要から解説したいと思います。(初心者向けに) 大きく「HTMLテキスト」と「画像テキスト」の2つに分けられます。 「HTMLテキスト」とは、画像ではなく、ユーザーがテキスト情報としてコピペできる文字のことです。 さらに、HTMLテキストで使えるフォントは「デバイスフォント」と「WEBフォント」と2種類に分けて考えられます。 ・検索エンジン最適化(SEO): HTMLテキストは、検索エンジンのクローラーにとって解読しやすく、インデックス化しやすいです。ウェブページの内容が正確に理解され、関連するキーワードに基づいた検索結果で表示される可能性が高まります。 ・レスポンシブデザイン: ウェブページのスタイルやレイアウトに応じて自動的に調整されます。これにより、異なる画面サイズやデバイスでも適切に表示され、レスポンシブデザインを実現できます。 ・編集と保守の容易さ: テキスト形式のコンテンツは編集が容易であり、メンテナンスや更新作業が簡単です。 ・レンダリングの一貫性: ユーザーのデバイスやブラウザによって、HTMLテキストのレンダリングが異なる場合があります。 ・フォントの一貫性: 画像フォントを使用すると、ユーザーのデバイスに関係なく、一貫性のあるデザインを実現できます。 ・特定のデザインの再現: 特定のデザインやロゴに特化したカスタムフォントを使用するための手段として有用です。ユニークな書体やアイコンを使用したい場合、デザイナーの意図した見た目を再現できます。 ・ファイルサイズ: 通常のテキストに比べてファイルサイズが大きくなります。大量のテキストを含む場合や、複数の画像フォントを使用する場合、ページの読み込み時間が遅くなる可能性があります。 ・SEOへの影響: 画像フォントは、テキストとしての情報を画像として表現するため、検索エンジンのクローラーがテキストを認識できません。そのため、SEO(検索エンジン最適化)においてテキストの可読性や検索ランキングへの影響が生じる可能性があります。 これらのメリットとデメリットを考慮し、HTMLテキストか画像フォントかを検討し、デザイン上の要件やウェブサイトのパフォーマンス、SEOの重要性を対策しなければなりません。 HTMLテキストの中でも、「デバイスフォント」と「Webフォント」は、フォントの取得方法と表示方法において違いがあります。 「デバイスフォント」はユーザーのデバイスにプリインストールされており、「Webフォント」は特定のウェブサーバーからダウンロードして利用します。そのため、「Webフォント」はネットワーク経由でダウンロードするため、初回アクセス時にはフォントのダウンロードが必要です。これにより、ウェブページの読み込み時間が増加する可能性があります。 WindowsやMacなどのオペレーティングシステムに組み込まれている一部の日本語フォントが、Webサイトで広く使用されています。これらのフォントはユーザーのデバイスにプリインストールされているため、特に追加のダウンロードやライセンスの問題が発生しません。 ウェブサイトやアプリケーション上で使用するために、特定のサーバーからダウンロードして利用するフォントです。フォントファイルをウェブサーバーにホストし、CSS(Cascading Style Sheets)を使用してウェブページに適用することが一般的です。特定のフォントには、ライセンスや使用制限があります。 日本語のWebフォントのシェアについての正確な統計は提供することができませんが、一般的には以下のようなトレンドが見られます。 1.メイリオや游ゴシックなどのシステムフォント 【代表的なfont-family設定例】 「ゴシック体」「明朝体」「メイリオ」の3つタイプでご紹介します。 ※下記のfont-family設定が絶対という訳ではありません。 使用する環境に合わせて、最適なfont-family設定にカスタマイズしてみてください。 2.Google Fonts: Google Fonts 3.Adobe Fonts (旧Typekit) 4.フォントフェイスタイルのカスタマイズ これらは一般的なトレンドであり、個々のウェブサイトやプロジェクトによって異なる場合があります。ウェブフォントの利用は、デザインの目的やターゲットオーディエンスに合わせて適切なフォントを選択することが重要です。はじめに
WEBで使うフォントの分類

HTMLテキストの特徴
画像フォントの特徴
さらにHTMLテキストの分類

デバイスフォント(System Font)
Webフォント
フォントはどれを使うことが多い?
WindowsやMacなどのオペレーティングシステムに組み込まれている一部の日本語フォントが、Webサイトで広く使用されています。これらのフォントはユーザーのデバイスにプリインストールされているため、特に追加のダウンロードやライセンスの問題が発生しません。

多言語対応のウェブフォントライブラリであり、日本語フォントも含まれています。Google Fontsは無料で利用でき、広範なデザインオプションが提供されています。多くのウェブサイトやプロジェクトで利用されています。
Adobe Fontsは、Adobeが提供するウェブフォントサービスです。日本語フォントも提供されており、デザインの幅広いニーズに応えることができます。ただし、一部のフォントは有料プランにのみ含まれている場合があります。
ウェブフォントを使用する際には、特定のフォントフェイス(太字、斜体など)が提供されていない場合があります。そのため、デザイナーはウェブフォントを組み合わせてカスタマイズし、特定のスタイルを実現する必要があります。 フリーフォントや自作フォントをWEBフォント化し、サーバーに置いて読み込ませる方法があります。
【実践マーケティング手法22選】 無料ダウンロード

助成金・補助金・融資・M&A等の総合経営支援サービス
「補助金パートナー」
月額定額制で、ホームページやECサイト運用、営業資料・チラシ・DMなどの製作代行から補助金や助成金など資金調達の情報を提供及び申請代行まで一手に支え会社の成長をサポートするコンサルティング型のサービスです。

ワードプレスでSEO対策をするなら【オリテン】
seoで高位置検証済みのオリジナルテンプレート制作
完全オリジナルの自社テンプレートを毎月3社様限定で制作を承っております。