相対位置relativeと絶対位置absoluteをわかりやすく【CSS基礎-positionプロパティ】
福岡のホームページ制作・SEO対策の株式会社スゴヨクです。 position: relative;は相対位置ということで、周囲の他の要素の配置をもとに自身の配置が決定しています。 position: absolute;は絶対位置ということで、周囲の他の要素の配置を無視することができます。ではどのように制御するかというと、親要素にposition: relative;を設定することで、この親要素に対するtop, right, bottom, left の値によって配置を設定することができます。そのため、親要素にrelativeを見つけることができないと迷子になってしまい、想定外の場所に出現してしまいます。はじめに
要素を複数重ねたレイアウトや、自由度の高い配置を叶えるposition:relative;とposition:absolute;についてわかりやすく簡単に解説します。
相対位置と絶対位置
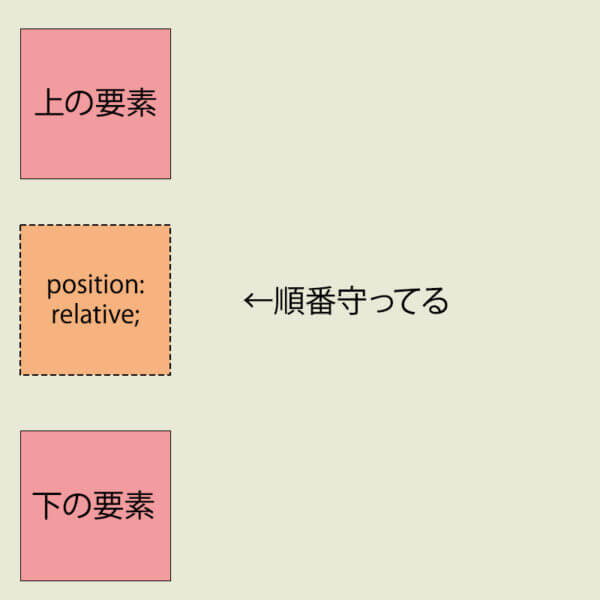
相対位置(position: relative;)
他の要素との順番を守っているイメージです。

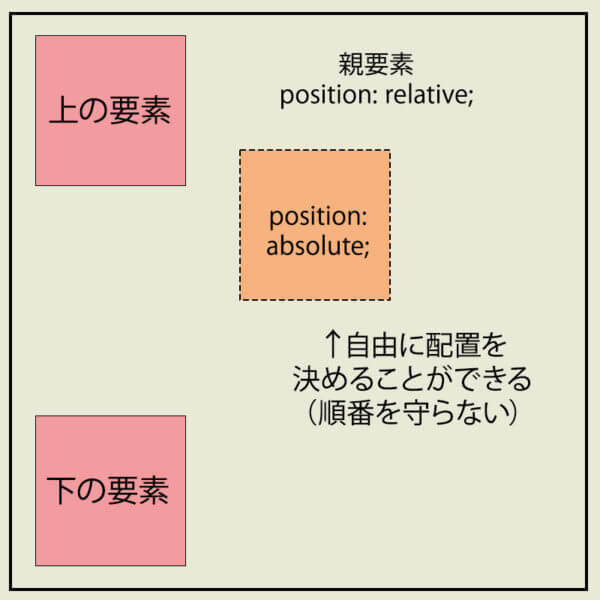
絶対位置(position: absolute;)

おまけ
positionプロパティの規定値は「static」ですが、このままでは【top, right, bottom, left, z-index】のプロパティは効果を発揮しません。特にz-indexが効かずに困っている方はposition:relative;を設定してみるとよいかもです。
【実践マーケティング手法22選】 無料ダウンロード

助成金・補助金・融資・M&A等の総合経営支援サービス
「補助金パートナー」
月額定額制で、ホームページやECサイト運用、営業資料・チラシ・DMなどの製作代行から補助金や助成金など資金調達の情報を提供及び申請代行まで一手に支え会社の成長をサポートするコンサルティング型のサービスです。

ワードプレスでSEO対策をするなら【オリテン】
seoで高位置検証済みのオリジナルテンプレート制作
完全オリジナルの自社テンプレートを毎月3社様限定で制作を承っております。