【CSS基礎】img要素の画像の下にできる余白・隙間を消したい!

はじめに
福岡のホームページ制作・SEO対策の株式会社スゴヨクです。
HTMLにimg要素を記述し、いざCSSで表示の調整を行おうとすると、画像の下に謎の余白ができて困ったことはありませんか。
デベロッパーツールで確認してみると、paddingでもmarginでもなくどうしたらいいかわからない……という方に、このimg要素の画像のしたにできる余白がなに者なのかと、その消し方について解説していきます。
謎の余白の正体
img要素の特徴・性質
img要素のdisplayプロパティの初期値には「inline」が設定されており、それにともなってvertical-alignプロパティの値が「baseline」となっています。
→「displayプロパティのblock・inline・inline-blockの違いと使い分け」についてはこちらからしかし、img要素の画像には、テキストと異なって「baseline」というものは存在しません。そのため、画像の下端がテキストでいうところの「baseline」として認識されます。

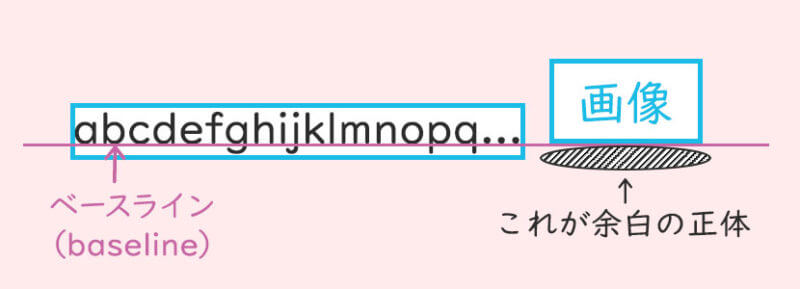
vertical-alignプロパティにより画像の下端が「baseline」にそろえられると、テキストの「gjpqy」などのベースラインの下にはみ出す部分が、img要素の画像ではなにも存在しない謎の余白として生じてしまいます。これによって、このベースラインの下の空間分だけ画像が浮いたような状態となります。
→「vertical-alignプロパティの特徴と使い方」についてはこちらから解決方法
謎の余白の正体と原因がわかったところで、解決策はとても簡単です。vertical-alignの値が「baseline」であることによって余白が生じてしまうため、これをほかの値に設定するだけあっという間に解決することができます。
困ったときにはvertical-alignに「bottom」や「top」に設定してみてください。
または、vertical-alignの値はinlineやinline-blockの要素に対して有効であるため、「display: block;」を設定することでも解決することができます。
おわりに
img要素の画像のしたにできる余白を消すことができずに困っている方、勉強中の方の参考になれば幸いです。














