【flexレイアウト】 左右のレイアウトで文字を要素の下に落としたい時はこれ

福岡のホームページ制作会社のスゴヨクです。
今回は小ネタシリーズになります。
スマホ、パソコン共に左右にするレイアウトって多いんじゃないか思います。
左右とはこのような感じです。
 そこで文字だけを要素の下につけたい時はfloatと同じ要領で
relativeとabsoluteだけで下に落としていきます。
HTML
そこで文字だけを要素の下につけたい時はfloatと同じ要領で
relativeとabsoluteだけで下に落としていきます。
HTML
 それからpositionを設定していきます。
scss
それからpositionを設定していきます。
scss
 なぜ「Bottom-Txt」を囲ってpositionを設定するのかというと
ワードプレスのカテゴリーやタグを配置するときに
<p>タグや<span>タグで設定をすることかと思います。
同じように<p>タグや<span>タグにabsoluteを設定すると文字が被ってしまい、
後々面倒なことになってしまいます。
floatの時と一緒で下に下げたい時はこの方法が一番簡単ですね。
なぜ「Bottom-Txt」を囲ってpositionを設定するのかというと
ワードプレスのカテゴリーやタグを配置するときに
<p>タグや<span>タグで設定をすることかと思います。
同じように<p>タグや<span>タグにabsoluteを設定すると文字が被ってしまい、
後々面倒なことになってしまいます。
floatの時と一緒で下に下げたい時はこの方法が一番簡単ですね。
 そこで文字だけを要素の下につけたい時はfloatと同じ要領で
relativeとabsoluteだけで下に落としていきます。
HTML
そこで文字だけを要素の下につけたい時はfloatと同じ要領で
relativeとabsoluteだけで下に落としていきます。
HTML
- 画像
上のテキスト
上のテキスト
.flex-wrap{
display:flex;
flex-wrap:wrap;
position:relative;
li{
width: 50%;
}
}
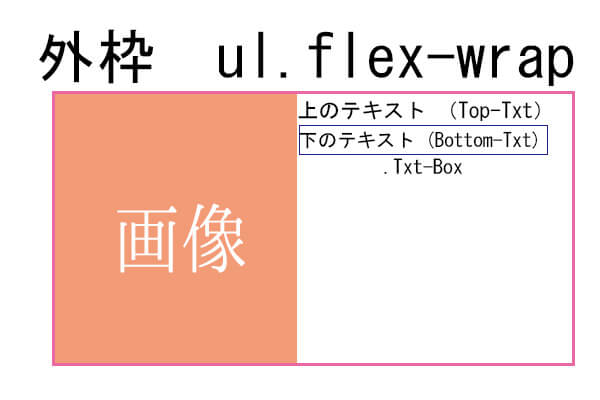
まずはflexの場合だとこうなります。
 それからpositionを設定していきます。
scss
それからpositionを設定していきます。
scss
.Txt-Box{
position:absolute;
bottom:0;
}
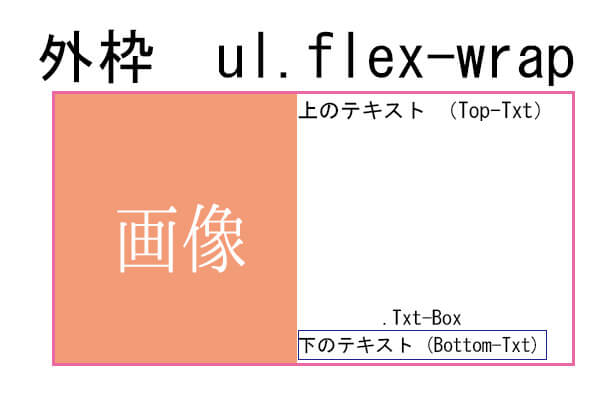
設定するとこのようになります。
 なぜ「Bottom-Txt」を囲ってpositionを設定するのかというと
ワードプレスのカテゴリーやタグを配置するときに
<p>タグや<span>タグで設定をすることかと思います。
同じように<p>タグや<span>タグにabsoluteを設定すると文字が被ってしまい、
後々面倒なことになってしまいます。
floatの時と一緒で下に下げたい時はこの方法が一番簡単ですね。
なぜ「Bottom-Txt」を囲ってpositionを設定するのかというと
ワードプレスのカテゴリーやタグを配置するときに
<p>タグや<span>タグで設定をすることかと思います。
同じように<p>タグや<span>タグにabsoluteを設定すると文字が被ってしまい、
後々面倒なことになってしまいます。
floatの時と一緒で下に下げたい時はこの方法が一番簡単ですね。 













