【初心者向け】floatプロパティについて、わかりやすく解説

今回は、CSSの「float」についてご紹介していきたいと思います。
floatとは
floatは、htmlの要素を横並びにすることができます。右や左よせを指定することも可能です。
指定できる値は以下の通りです。
[su_table responsive=”yes”]| 値 | 指定内容 |
| left | 左に寄せる |
| right | 右に寄せる |
| none | float指定なし |
| inherit | floatを継承する(あまり使わない) |
floatの使用方法と実用例
それでは、floatの使用方法をご紹介します。
まず、「float:left;」を使い、要素を横並びにしていきます。
【HTML】【CSS】
.red{
width:200px;
heigth:200px;
background-color:red;
}
.blue{
width:100px;
heigth:300px;
background-color:blue;
}
.green{
width:300px;
heigth:100px;
background-color:green;
}

上記の図ようなに、要素が縦並びになっていると思います。
では、早速要素をfloatさせていきます。
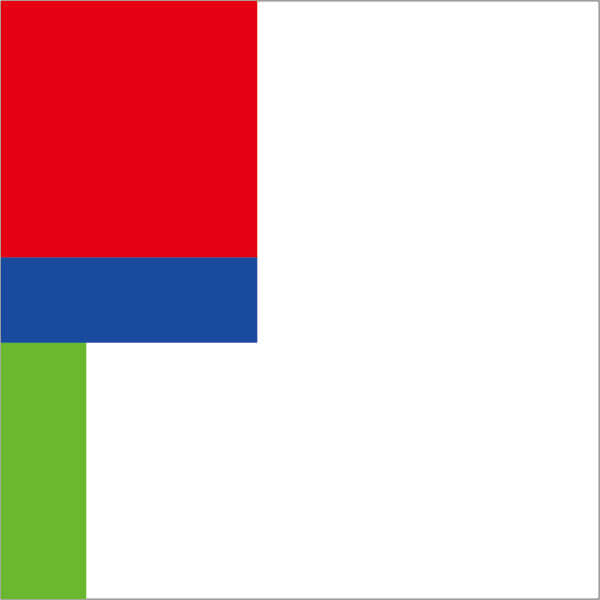
まずは、要素を左寄せにしていきます。
.red{
width:200px;
heigth:200px;
background-color:red;
float:left; /*浮かせて左寄せする*/
}
.blue{
width:100px;
heigth:300px;
background-color:blue;
float:left; /*浮かせて左寄せする*/
}
.green{
width:300px;
heigth:100px;
background-color:green;
float:left; /*浮かせて左寄せする*/
}

要素が左寄せになったのが分かりますね。
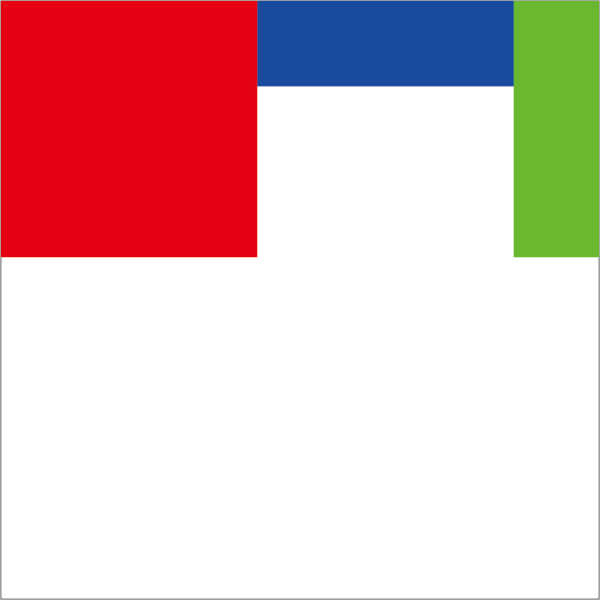
次は、右寄せにしていきます。
.red{
width:200px;
heigth:200px;
background-color:red;
float:right; /*浮かせて右寄せする*/
}
.blue{
width:100px;
heigth:300px;
background-color:blue;
float:right; /*浮かせて右寄せする*/
}
.green{
width:300px;
heigth:100px;
background-color:green;
float:right; /*浮かせて右寄せする*/
}

右寄せになったのがわかると思います。
ちなみにですが、「float:none;」を指定するとfloatを指定していない状態と同じになります。
floatの回り込みについて
まは、floatの回り込みについてご説明します。
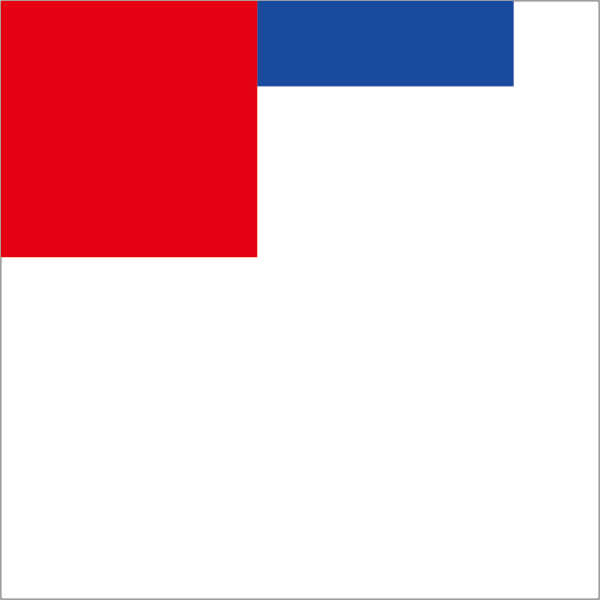
先程の「red」「blue」にだけfloatを適用してみます。
.red{
width:200px;
heigth:200px;
background-color:red;
float:left;
}
.blue{
width:100px;
heigth:300px;
background-color:blue;
float:left;
}
.green{
width:300px;
heigth:100px;
background-color:green;
}

先程とは違い、「green」が消えました。
これは消えたのではなく、正しくは隠れたのです。
そもそも、floatプロパティとは浮いているのです。
なので、そもそも浮いていない状態の「green」は「red」の下に隠れてしまったのです。

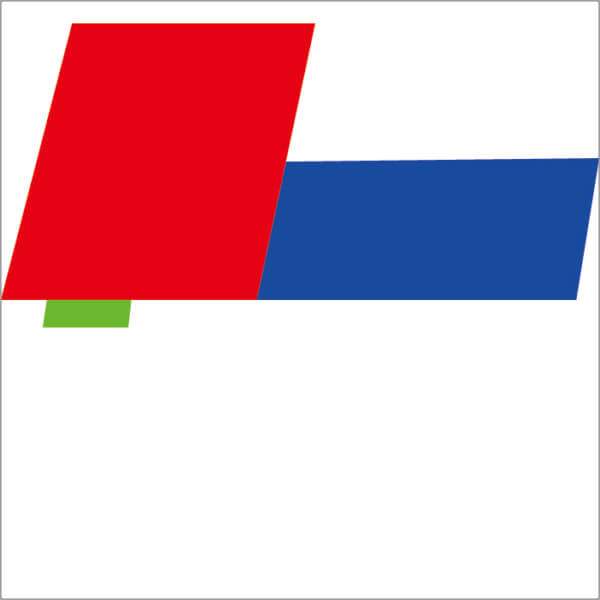
斜めから見てみるとわかりやすいと思います。
図のように、「red」の下に「green」が隠れてしまって見えない、まるで消えたように思うのです。
float回り込み解除方法
floatが回り込んでも解除する方法があります。
それが、<span style=”text-decorration:under-line;”>clearプロパティです。
clearプロパティについてもご説明します。
[su_table responsive=”yes”]| 値 | 指定内容 |
| left | 左寄せの回り込みを防ぐ |
| right | 右寄せの回り込みを防ぐ |
| both | 両方(左・右)の回り込みを防ぐ |
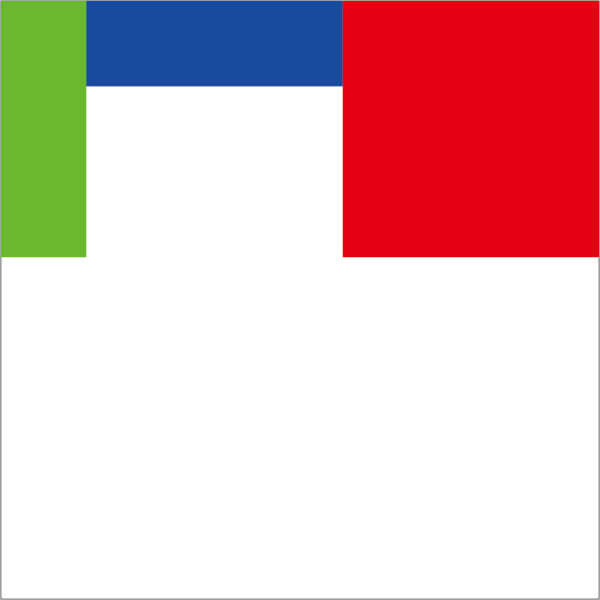
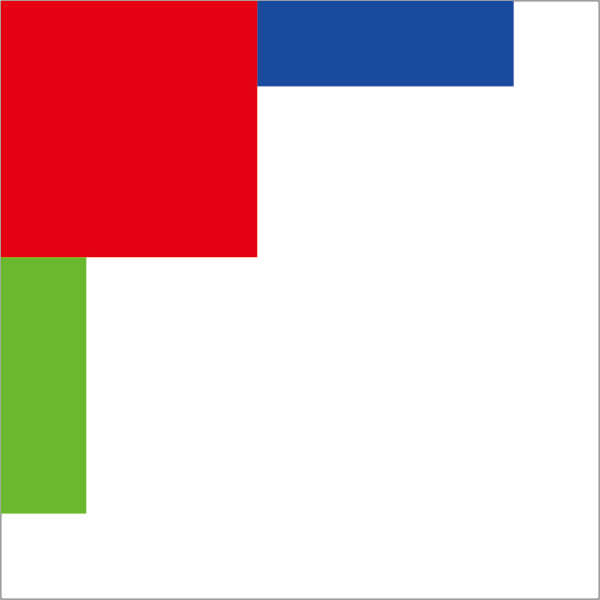
では、先程と同じように「red」「blue」にはfloatをさせた状態で、「green」には、clearプロパティを使ってみます。
.red{
width:200px;
heigth:200px;
background-color:red;
float:left;
}
.blue{
width:100px;
heigth:300px;
background-color:blue;
float:left;
}
.green{
width:300px;
heigth:100px;
background-color:green;
clear:left;
}

図のように回り込みが解除されたと思います。
今回はfloatプロパティについてご説明しました。
webサイト制作時に必要になることもありますので、勉強中の方は是非習得していきましょうね。














