CSSで子要素を親要素からはみ出させて表示する
福岡に拠点を置いているホームページ制作・SEO対策の株式会社スゴヨクです。
今回は、子要素を親要素からはみ出させて表示させる方法をご紹介していきます。
様々な方法があるので、いくつかご紹介していこううと思います。
marginとwidthではみ出させる
先に、現場で一番使用されているであろう方法をご紹介します。
まず、子要素にmargin: calc(50% – 50vw);とwidth: 100vw;を指定するだけです。
詳しくご説明していきます。
【HTML】
|
|
<div class="container"> <div class="box"> <p>親要素からはみ出させるぞ!!!!!</p> </div> </div> |
【CSS】
|
|
.container{ width: 600px; margin: 0 auto; } |

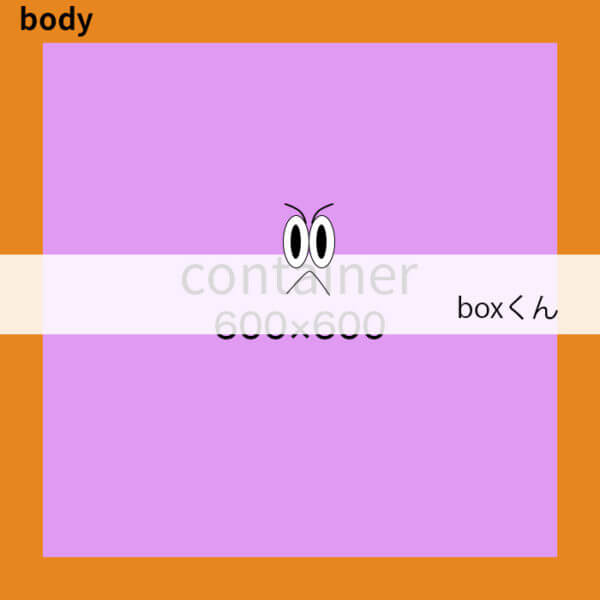
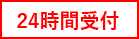
上の図のように、containerでwidth: 600;と決めているので
本来、子要素ははみ出すことができません。
その子要素に先程の、widthとmarginをあてることではみ出すことができます。
|
|
.container{ width: 600px; margin: 0 auto; } .box{ width: 100vw; margin: calc(50% - 50vw); } |

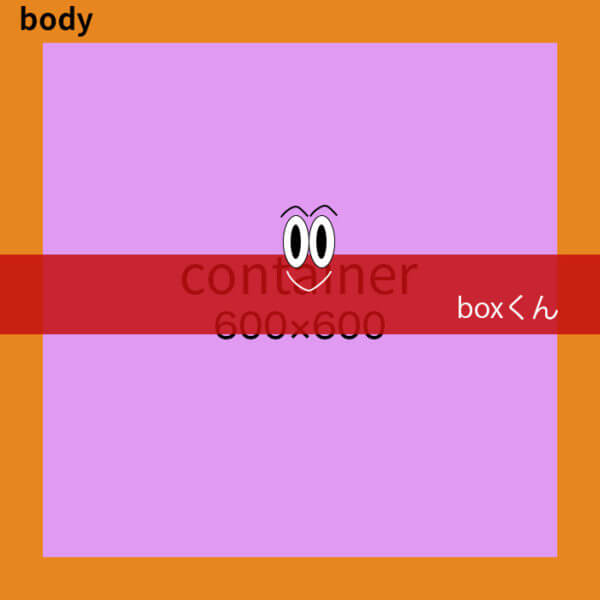
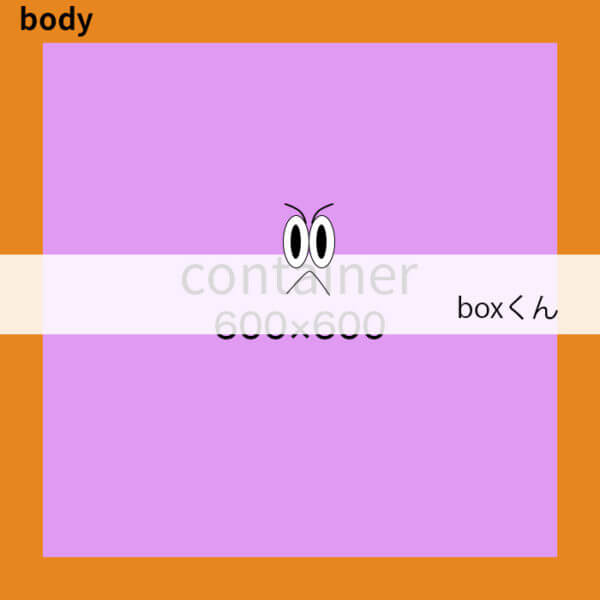
boxくんのように、親要素からはみ出すことができます。
positionではみ出させる
positionではみ出させることもできます。
親要素にrelative、子要素にabusoluteを指定して、leftとrightで指定した数値分だけはみ出させることができます。
【CSS】
|
|
.container{ width: 600px; margin: 0 auto; position: relative; } .box{ position: abusolute; left: -50px; right: -50px; margin: auto; background: #ffffff; } |

図のようにはみ出させることができます。
親要素をはみ出させるときの注意点
親要素からはみ出させるときに、画面幅を超えてしまうと横スクロールバーがきて、サイト的には良くないので
そういった時は、overflow: hidden;を祖先要素に追加していてください。
いかがでしたでしょうか。
今回は、親要素からはみ出させる方法をご紹介しました。
最後まで読んでくださりありがとうございます。
HP無料診断

【実践マーケティング手法22選】 無料ダウンロード

助成金・補助金・融資・M&A等の総合経営支援サービス
「補助金パートナー」
月額定額制で、ホームページやECサイト運用、営業資料・チラシ・DMなどの製作代行から補助金や助成金など資金調達の情報を提供及び申請代行まで一手に支え会社の成長をサポートするコンサルティング型のサービスです。

ワードプレスでSEO対策をするなら【オリテン】
seoで高位置検証済みのオリジナルテンプレート制作
完全オリジナルの自社テンプレートを毎月3社様限定で制作を承っております。