【CSS】border-radiusを自由自在に扱う

今回は、border-radiusを使う方法についてご紹介していきたいと思います。
border-radiusについて
まず初めに、border-radiusについて説明していきます。
border-radiusは図形の角を丸くすることができます。
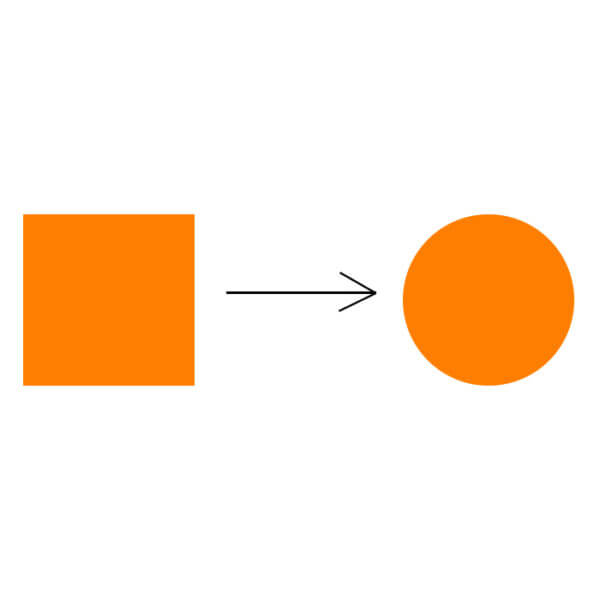
以下に図で表しています。

上記のように、四角の角を取り除くのが、border-radiusの使い方です。
【CSS】
div{
/*コンテンツ高さ、横幅共に200pxの正方形*/
background-color: #fd7e00;
width: 200px;
height: 200px;
border-radius: 50%;
}
border-radiusで作られる様々な円形をご紹介
border-radiusで上記のような正円形の作り方は理解できましたか。
ここからは、正円形以外の円形の作り方をご紹介していきます。
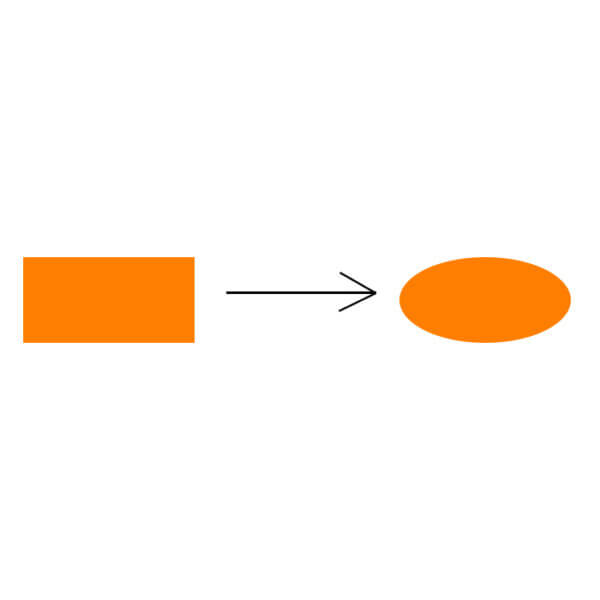
楕円形
楕円形の作り方を説明していきます。

div{
/*コンテンツ高さ100px、横幅200pxの正方形*/
background-color: #fd7e00;
width: 200px;
height: 100px;
border-radius: 50%;
}
長円形
長円形の作り方を説明していきます。ボタンでよく使われる形です。

div{
/*コンテンツ高さ100px、横幅200pxの正方形*/
background-color: #fd7e00;
width: 200px;
height: 100px;
border-radius: 100%;
}
今回はborder-radiusについて説明いたしましたがいかがでしたでしょうか。
border-radiusを使いこなして、様々なデザインのwebサイトを作ってみてください。














