Webサイトの画像ファイル形式「WebP」とは?
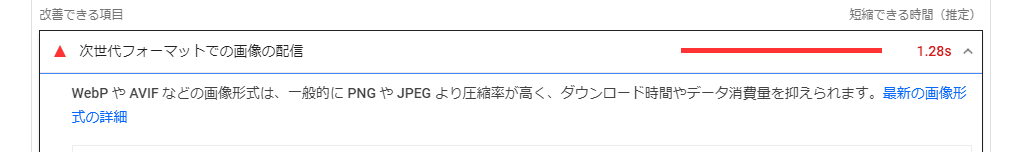
Googleは「ページ表示速度がランキング要因の一つ(特にモバイル検索)」と公表しているように、ページ表示速度はSEOに影響をもたらします。 ここでウェブページの読み込み速度をスコア測定すると、下の画像のように改善点として「次世代フォーマットでの画像の配信」がよく指摘されるます。 画像を小さなファイルサイズにすることで、ウェブページの読み込み速度を向上させ、SEO対策で重要なページスピードの改善につながるのです。 今回、こちらの次世代画像フォーマットについて解説します。
はじめに
「速度が遅くなる」原因がどこにあるかを検討するために私はGoogleのPageSpeed Insights(ページスピードインサイト)を利用しています。
次世代フォーマットでの画像とは?
次世代フォーマットWebP や AVIF などの画像形式は、一般的に PNG や JPEG より圧縮率が高く、ダウンロード時間やデータ消費量を抑えられます。

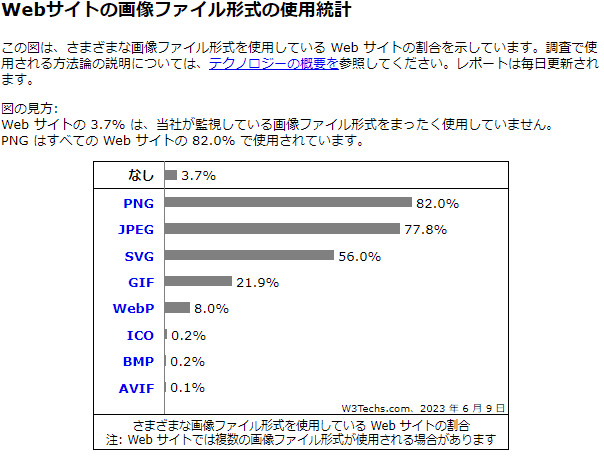
W3Techs調査による「Webサイトの画像ファイル形式の使用統計」では、WebPは8.0%とPNGやJPGに比べるとまだまだな状況ですが、現在はIEを除くほぼすべての主要ブラウザが対応したため、普及率が高まってきています。
WebP(ウェッピー)
Googleが開発した画像フォーマットです。
WebPは、高圧縮率と高品質な画像を提供することを目的として設計されており、ウェブ上での画像の表示とパフォーマンスを向上させるために使用されます。
ファイルサイズを従来のJPGと比較すると・・・

画質はほぼ変わらず、7分の1まで縮小することができました!(あくまで参考例です)
AVIF(AV1 Image File Format)
従来の画像ファイル形式と比較して、WebPよりも圧縮率が高いことが特徴です。
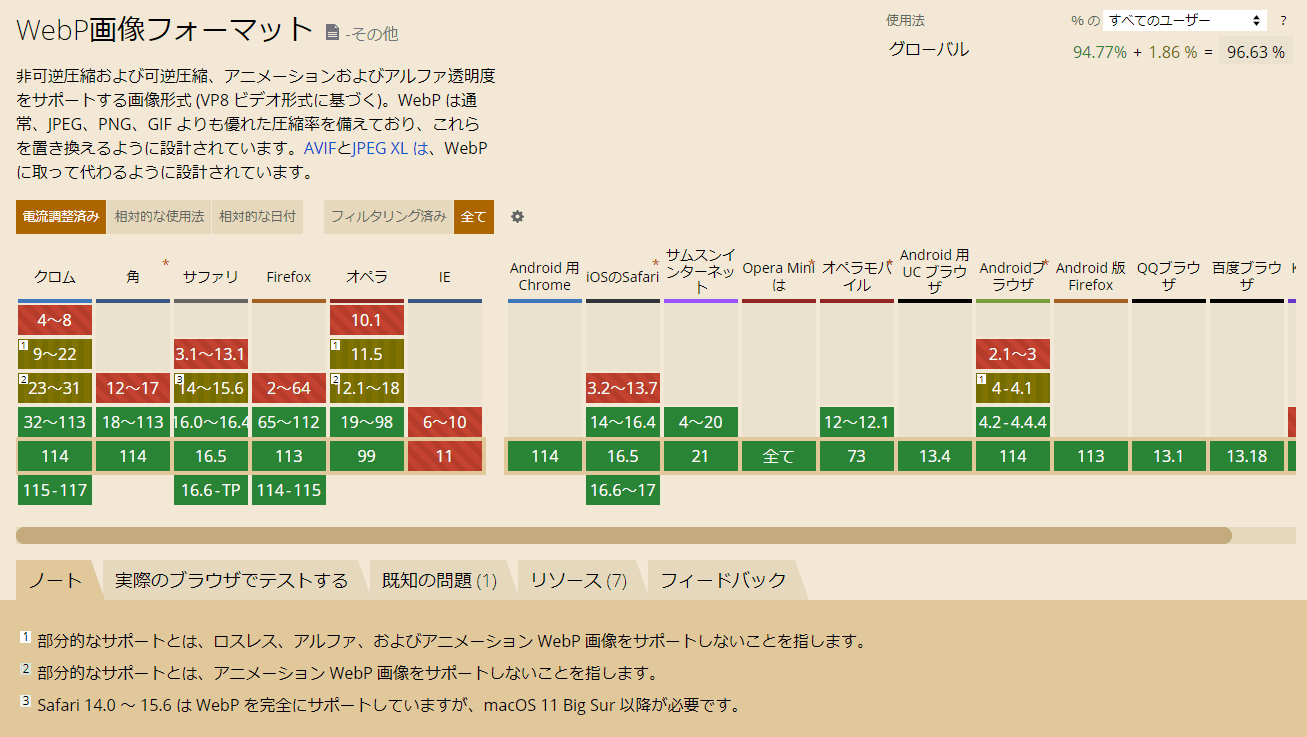
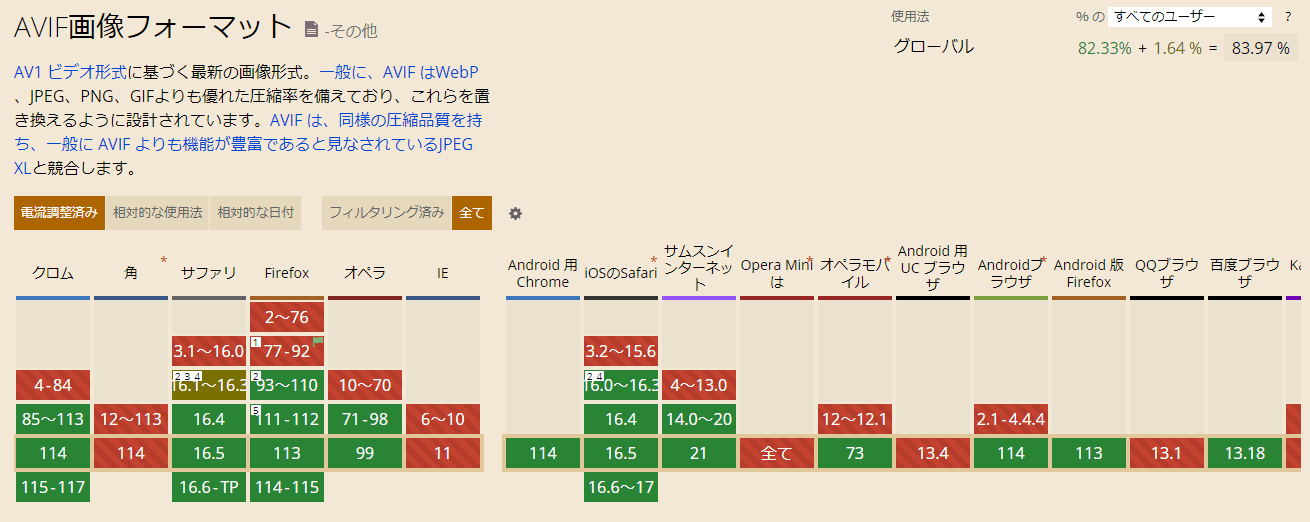
双方の対応ブラウザ


WebPに比べるとAVIFは、対応していないブラウザやソフトで開く可能性がある場合があり、今回はよく使用するWebPについて紹介します。
WebPのメリット
1.高品質な画像圧縮
きれいな画像品質を維持しながらより小さいファイルサイズで保存できることがあります。
これにより、ウェブページの読み込み速度が向上し、データ使用量を削減することができます。
2.透明度のサポート
WebPは、透明度(アルファチャンネル)をサポートしています。
これにより、PNGの代替として使用できます。透明な要素が含まれる画像を効率的に圧縮することができ、ウェブデザインやUI/UXデザインにおいて重要な役割を果たします。
3.アニメーションのサポート
WebPはアニメーション画像をサポートしています。複数のフレームを持つアニメーションを1つのWebPファイルで表現することができます。これにより、GIFの代替として使用されることがあります。
WebPへの変換方法
様々な変換方法がある中で、今回は4つの変換方法をご紹介します。
・オンラインで変換する
画像を変換する技術的なハードルは低く、変換作業が簡単です。
有名なのはGoogleが公開しているアプリがあります。
ただし、一括で複数の画像を圧縮変換できないため効率が悪いです。
・タスクランナー(Gulp4)にて自動で変換
大量の画像を変換したい場合は、こちらの方が手っ取り早いと思います。
・PhotoshopでWebPを書き出す
Photoshopのバージョン23.2からWebPに対応しています。
・プラグイン「Performance Lab」
アップロードした JPEG 画像を WebP に自動変換できます(サポートされている場合)。
制作時のWebP設定方法
1.img 、pictureで設定
- <img src=“/画像名.webp”>
- //IE11でも表示したい場合//
- <picture>
- <source type=“image/webp” srcset=“/images/sample.webp”></source>
- <img src=“/images/sample.png” alt=“設定例”>
- </picture>
2..htaccessで出し分けを制御
「アクセスしたユーザーがWebP対応ブラウザで、且つWebP画像が用意されていれば表示する」という制御をします。
- <IfModule mod_rewrite.c>
- RewriteEngine On
- RewriteCond %{HTTP_ACCEPT} image/webp
- RewriteCond %{REQUEST_URI} (?i)(.*)(\.jpe?g|\.png)$
- RewriteCond %{DOCUMENT_ROOT}%1%2.webp -f
- RewriteRule (?i)(.*)(\.jpe?g|\.png)$ %1$2\.webp [L,T=image/webp,R]
- </IfModule>
- <IfModule mod_headers.c>
- Header append Vary Accept env=REDIRECT_accept
- </IfModule>
- <IfModule mod_mime.c>
- AddType image/webp .webp
- </IfModule>
HTMLに1つ1つ記述せずに表示させることができるので便利ですが、エラーを考えると多少の怖さがあります。
さいごに
WebPは気を付けるべきことがありますが、ウェブページの読み込み速度を向上させるための効果的な手段です。
画像を最適化してページ速度を上げることにより、ページの離脱率を改善するのはとても重要です。
今後もWebPはウェブ上での普及を続けることが予想されます。WebPに限らず、競合の画像フォーマットの進化も期待したいところです。
【実践マーケティング手法22選】 無料ダウンロード

助成金・補助金・融資・M&A等の総合経営支援サービス
「補助金パートナー」
月額定額制で、ホームページやECサイト運用、営業資料・チラシ・DMなどの製作代行から補助金や助成金など資金調達の情報を提供及び申請代行まで一手に支え会社の成長をサポートするコンサルティング型のサービスです。

ワードプレスでSEO対策をするなら【オリテン】
seoで高位置検証済みのオリジナルテンプレート制作
完全オリジナルの自社テンプレートを毎月3社様限定で制作を承っております。