【まとめ】web制作・webデザインで便利なツール!

福岡・大阪・東京でSEO対策・ホームページ制作・マーケティングを行っている株式会社スゴヨクです。
web制作・webデザインをしていく上で効率化を図るツールは必要だと思います。
便利だなと思うツールを紹介します。
web制作
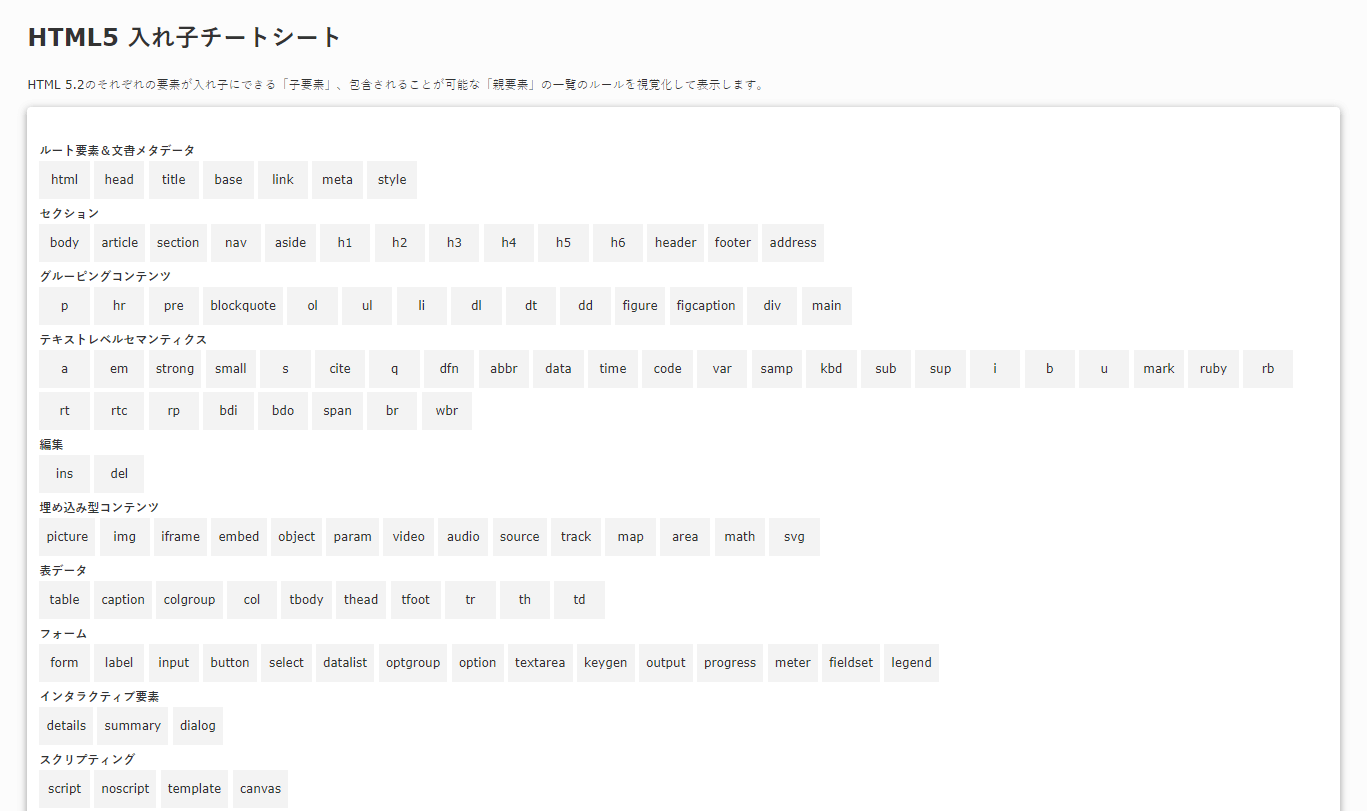
入れ子ツール

入れ子のルールが確認できる便利ツール
間違った構造で作られているサイトが多いので、マークアップエンジニア、フロントエンジニアは確認しておいて損はないです!
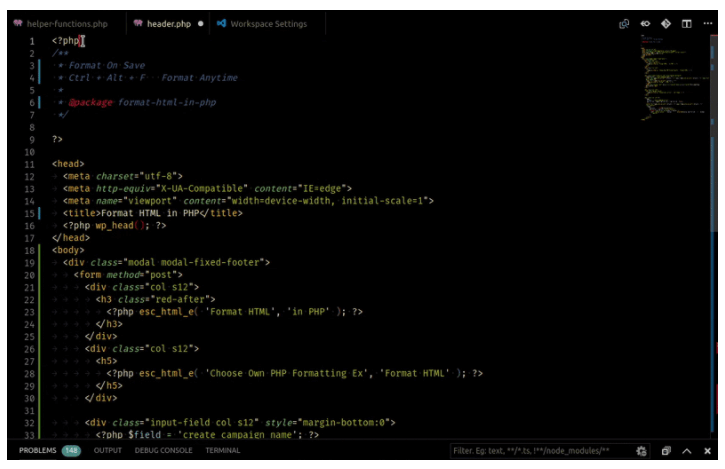
インデント調整(vscordプラグイン)
 vscode内のインデントを揃えてくれるプラグイン
vscode内のインデントを揃えてくれるプラグインワードプレス制作をしている場合に重宝する。 https://marketplace.visualstudio.com/items?itemName=rifi2k.format-html-in-php
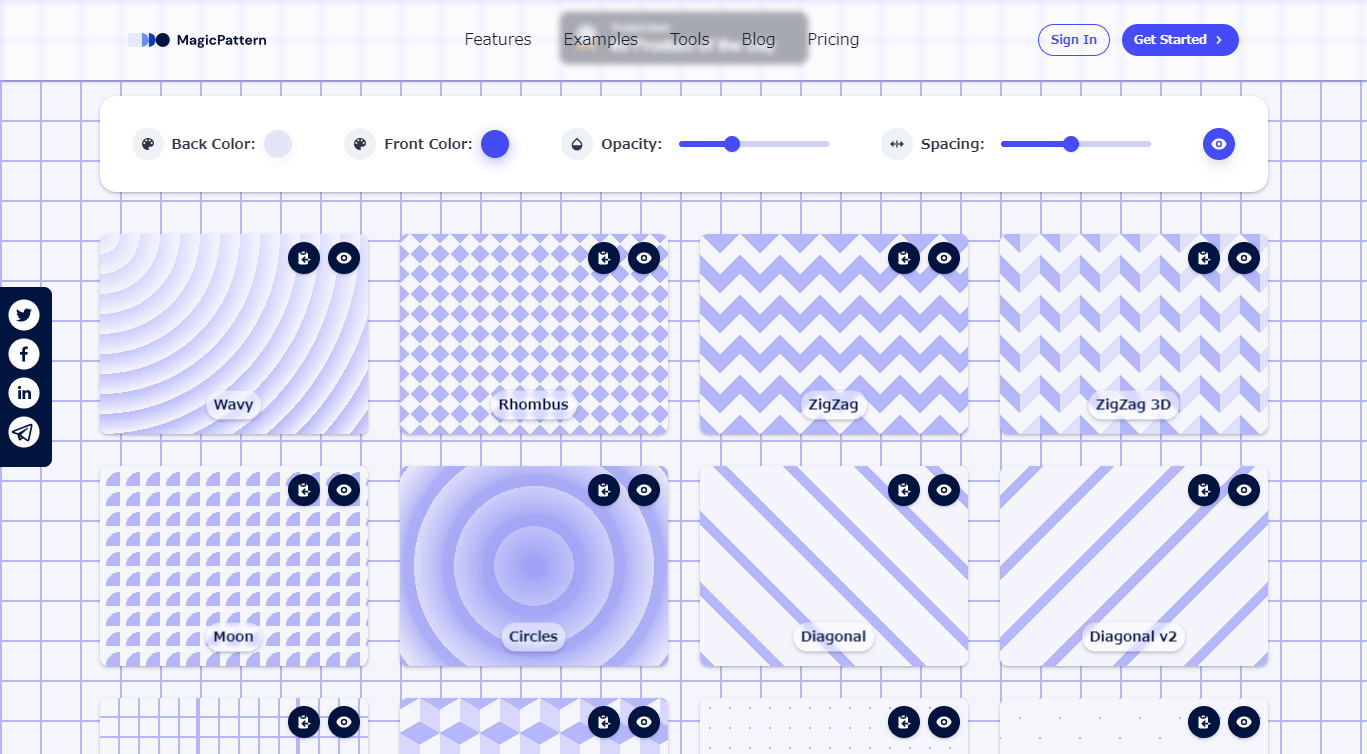
CSS ツール
 バックグラウンドのパターンを作成し、cssに吐き出してくれる便利ツール
円形やギザギザ、ストライプなど色々と作成できるので便利。
https://www.magicpattern.design/tools/css-backgrounds
バックグラウンドのパターンを作成し、cssに吐き出してくれる便利ツール
円形やギザギザ、ストライプなど色々と作成できるので便利。
https://www.magicpattern.design/tools/css-backgrounds
コピペで出来る簡単組み込みjs
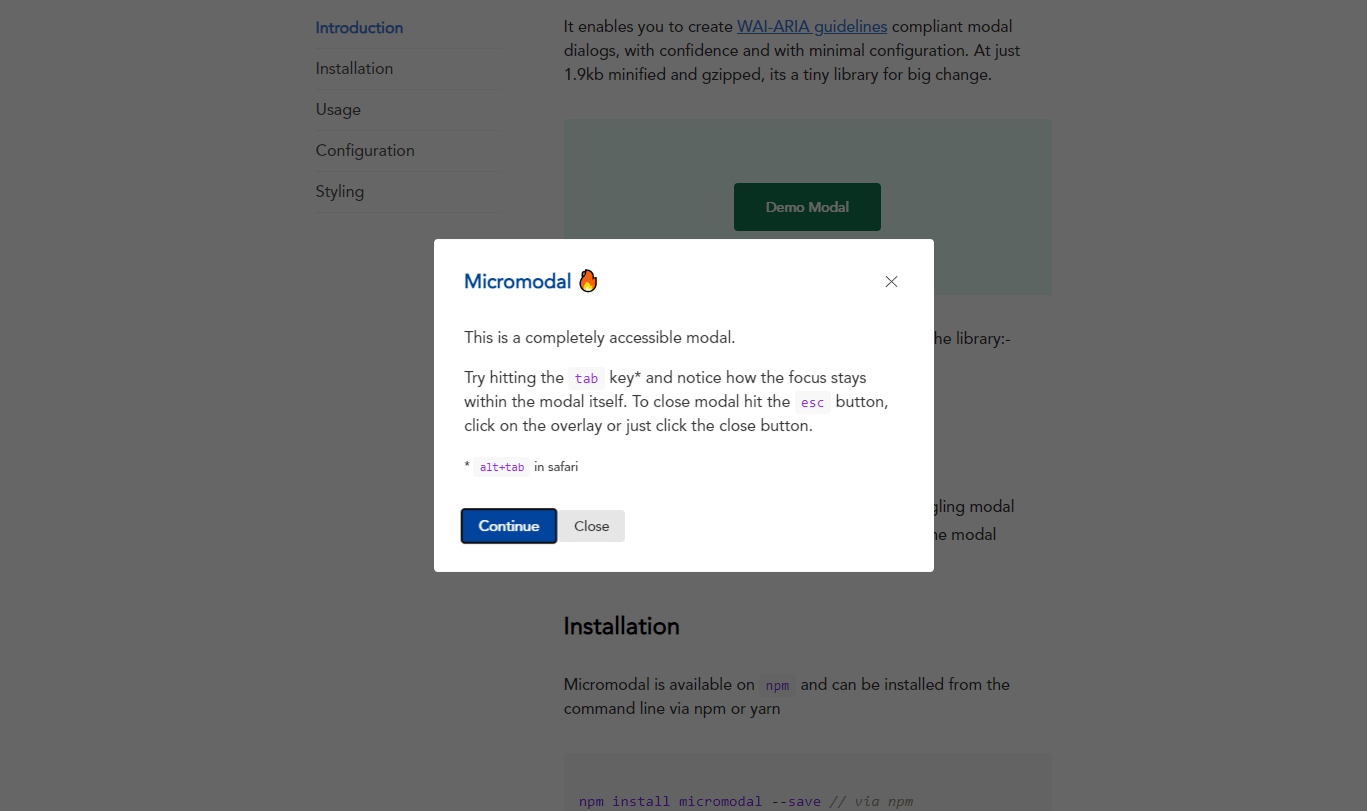
 モーダル Micromodal.js
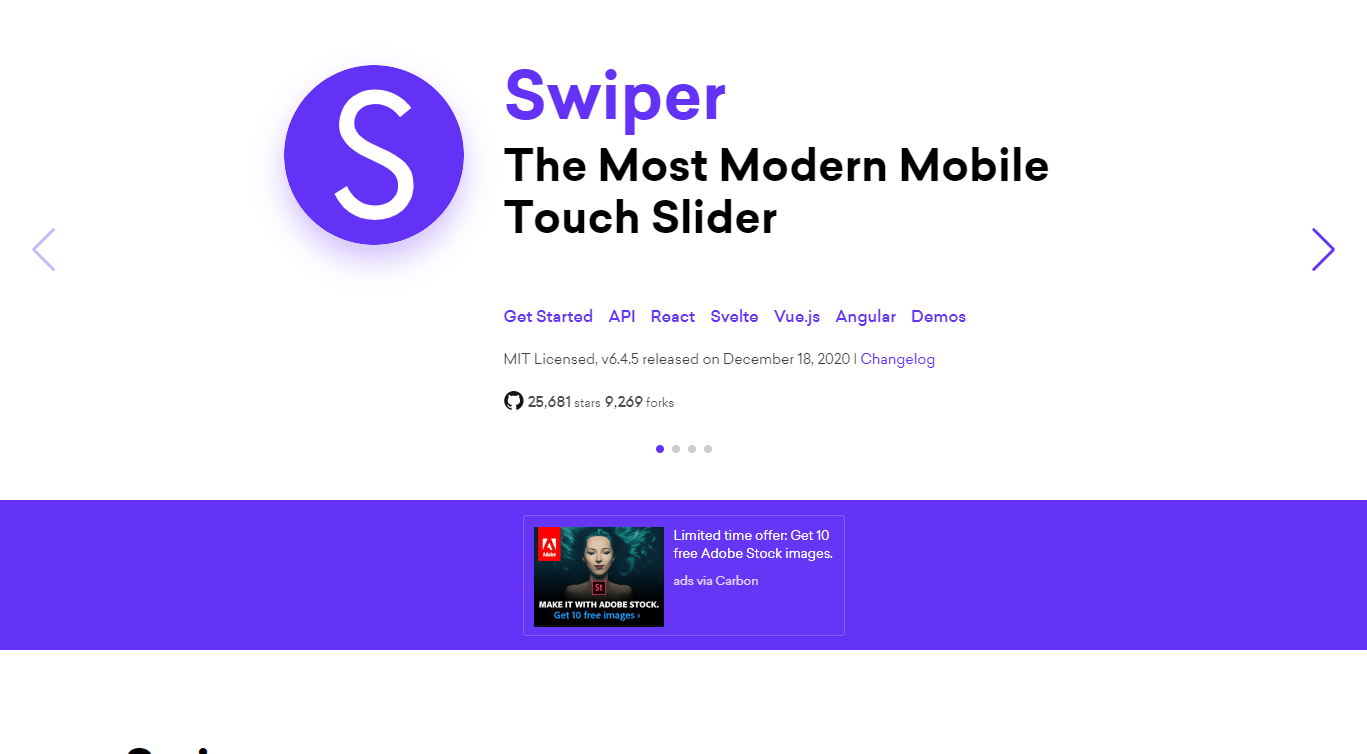
モーダル Micromodal.js カルーセル Swiper.js
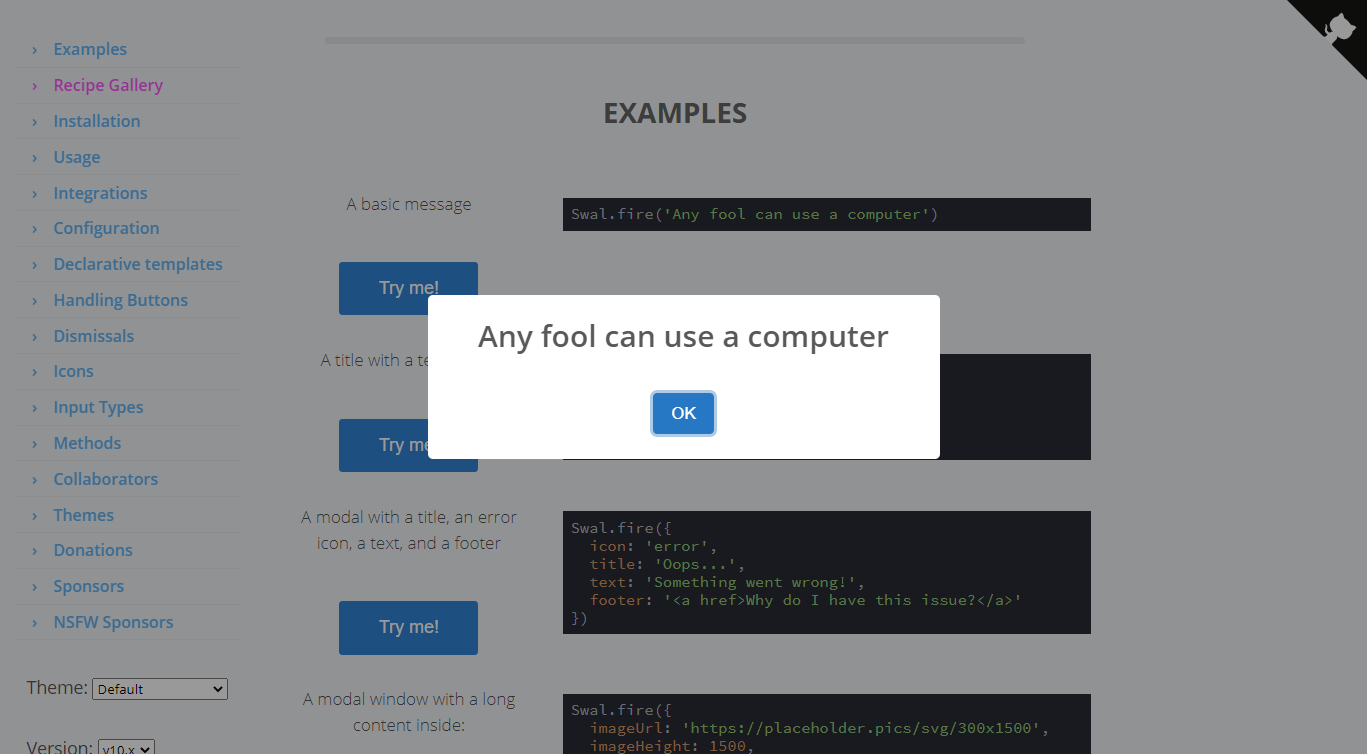
カルーセル Swiper.js ダイアログ SweetAlert2
ダイアログ SweetAlert2 パララックス Rellax.js
パララックス Rellax.js
webデザイン デザイン系
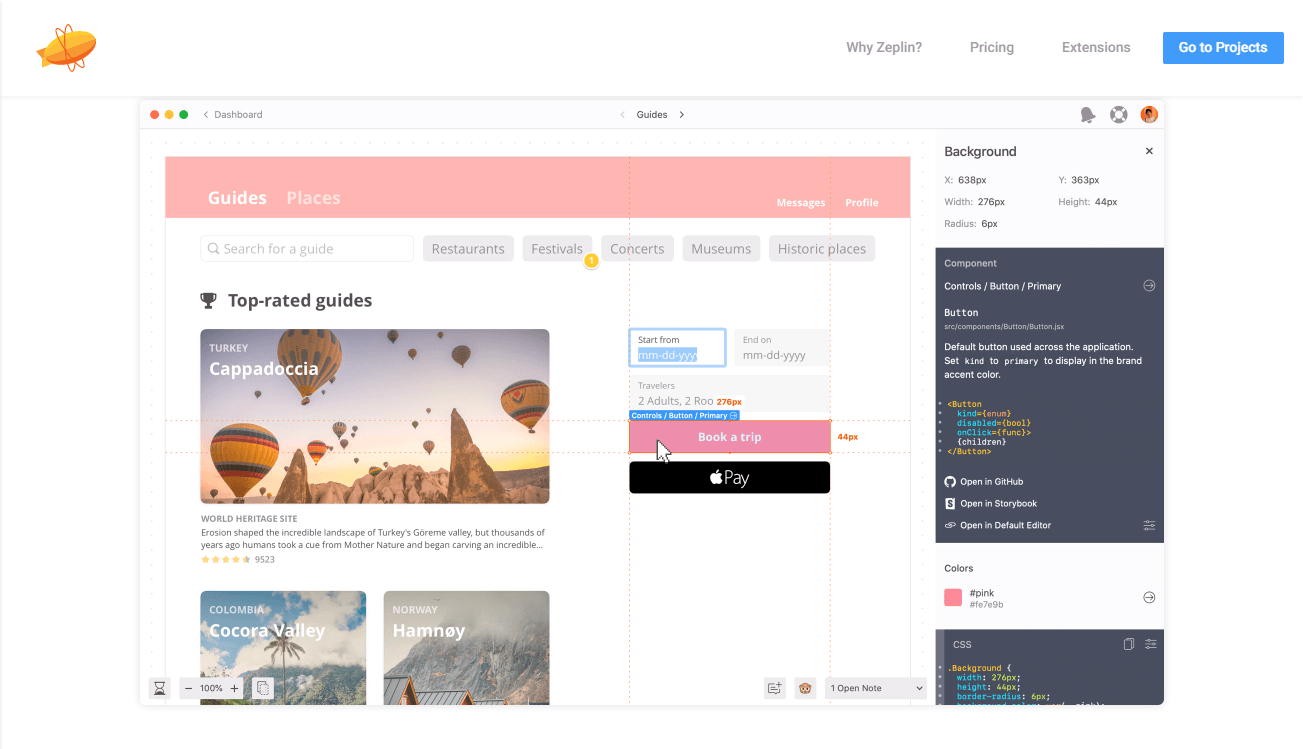
コーディングをする際に必要なデザインデータ取得ツール(Photoshopプラグイン)
 https://b-risk.jp/blog/2020/09/how-to-speedup-coding/#Zeplin
https://b-risk.jp/blog/2020/09/how-to-speedup-coding/#Zeplin
イラスト系
 本当にちょうどいいイラスト素材です。
https://tyoudoii-illust.com
本当にちょうどいいイラスト素材です。
https://tyoudoii-illust.com
 https://loosedrawing.com/
https://loosedrawing.com/
 https://soco-st.com/category/life
https://soco-st.com/category/life
画像保存ツール
あれ?どこ保存したっけ?を無くしてくれる便利ツール。 https://jp.eagle.cool/
https://jp.eagle.cool/
ARツール
 AR上で撮った写真をwebに入れてくれるツール
触ってみると面白いですよ!
https://clipdrop.co/
AR上で撮った写真をwebに入れてくれるツール
触ってみると面白いですよ!
https://clipdrop.co/
波のシェイプを作成
 好きなように波の背景画像が作れる便利サイト
https://getwaves.io/
好きなように波の背景画像が作れる便利サイト
https://getwaves.io/
半透明フィルターツール
 グラデーションなど最近のヘッダー画像を作るときに便利なツール
https://hero-generator.netlify.app/
グラデーションなど最近のヘッダー画像を作るときに便利なツール
https://hero-generator.netlify.app/
要素を多角形に切り抜きするツール
イラストレーターやフォトショップで切り抜きを行うのが面倒な多角形の切り抜きが可能な便利ツール https://bennettfeely.com/clippy/
https://bennettfeely.com/clippy/
webデザイン フォント系
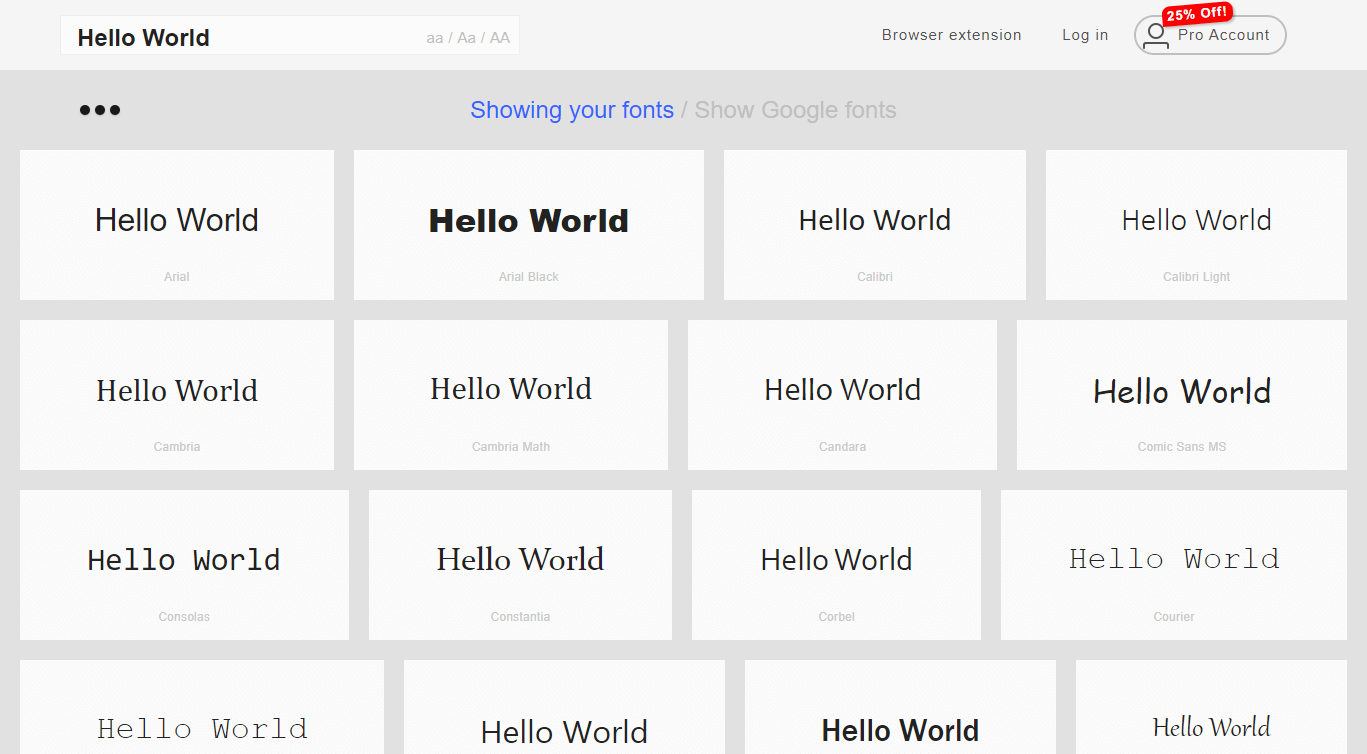
font-family作成ツール
日本語のフォントの確認ができる。 デザインを制作するときにクライアントとも一緒に一瞬で確認ができる便利ツール https://saruwakakun.com/font-familyフォントの確認ができる(英語のみ)
 https://wordmark.it/
https://wordmark.it/














