
-
広告無料診断
セカンドオピニオンとして第三者視点での分析を行います。
診断結果からわかる改善点やおすすめの設定をご案内いたします。
-
SEO無料診断
SEOの観点からお客様のホームページを無料で診断いたします。
検索で上位に表示されるための対策・最適化案のご提案も可能です。
広告無料診断
セカンドオピニオンとして第三者視点での分析を行います。
診断結果からわかる改善点やおすすめの設定をご案内いたします。
SEO無料診断
SEOの観点からお客様のホームページを無料で診断いたします。
検索で上位に表示されるための対策・最適化案のご提案も可能です。
ABOUTスゴヨクとは
お客様の売り上げに直結する
戦略を絞り出すWEB会社
私たちスゴヨクは、お客様の「売り上げUP」を第一に考えています。
丁寧なヒアリングと的確なデータ解析によって、
お客様とユーザーの想いに寄り添った戦略を導き出します。
その上で「ホームページ制作」や「マーケティング」を提供しています。
BtoC向けの商品やサービスの紹介、ウェディング関連事業、企業ホームページ、ランディングページ、
採用サイト、イベント・展示会など、目的に応じたホームページを制作いたします。
また、制作完了後のコンテンツ企画から広告配信までワンストップでご支援いたします。
-
特徴1
「売る」を目的としたクリエイティブ
クリエイティブは、ただ存在するだけでは意味がありません。
「売る」という成果を最優先に考えたクリエイティブ制作と、効果的なWEBマーケティングを提供します。 -
特徴2
安心の料金プラン
スゴヨクではシンプルで明朗な料金設定を心がけています。
クリエイティブ制作やWEBマーケティングにおいて、不透明な費用を請求することは一切ございません! -
特徴3
レスポンスの速さ
スゴヨクではレスポンスの速さを重視しています。
クリエイティブに関するバグや修正、改善のご要望にも、迅速に対応いたします!
SERVICEサービス内容

ウェブクリエイティブ
「売る」ということを一番に考えた
ホームページ・LP(ランディングページ)・ECサイトの制作を行っています。
バナーやチラシのデザインもお任せください。
幅広くきめ細かなWEBクリエィティブをご提供いたします。


ウェブコンサルティング
市場解析・競合分析に基づいた「売り上げUP」を目指す戦略を
ご提案いたします。
お客様のご予算やご要望に合わせたサポートが可能です。
補助金・助成金の申請に関するご相談もぜひお任せください。
Works実績紹介
ウェディング・住宅建築・美容・飲食・etc......
多岐にわたるジャンルの制作実績をご紹介いたします。
VOICEお客様の声
-

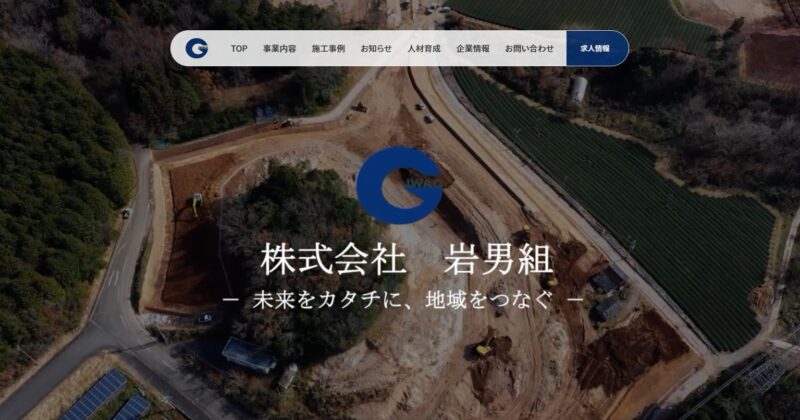
株式会社岩男組様(大分県・土木建築業)
ありがとうございます!!
形にできてよかったです!年明けから、、やらないといけないことが後手後手になり
すいませんでした。
皆様に感謝です🙇 -

九州大学触媒有機化学研究室(徳永研究室)様
今年度、他大学からの大学院を受験する学生さんのうち当研究室を志望する人がすごく多かったです。
(当研究室第一志望者は例年1,2名ですが5名に増えました)ホームページを更新した効果だったのかもしれません。
正直、増えすぎた面もあったのですが効果抜群でした。
ありがとうございました。 -

和婚プロデュース様 リスティング広告【東京・大阪・横浜・京都・奈良・福岡】
2期前の数値との対比を出しているのですが、2週目に来て伸びが見えます。 いろいろとリスティングの調整をして頂いている結果が出始めているのではないかと とても嬉しく、さらなる期対を膨らませております。 ありがとうございます。
TECHNOLOGY BLOG技術ブログ
-

2025.05.05
Markdown → HTML 変換の代表的な方法
-

2025.05.05
Markdown記法|現場で差がつく“失敗しない”書き方・活用術
-

2025.05.04
【構造化データとスキーママークアップ完全ガイド】究極のSEOパフォーマンスを引き出す
-

2025.04.29
【2025年版】AI×Web開発を加速する!目的別おすすめツール&選び方ガイド
-

2025.04.21
2025年版|ホームページ制作に使える補助金・助成金完全ガイド
-

2025.04.19
【2025年最新】SEO対策とは?小予算でも成果を出す“ローカル × 経験”実践ガイド
-

2025.04.05
JavaScript初心者がハマる「なぜか動かない」を解決する3つの視点